Blueprint App Development: Introduction
Many businesses have been migrating to app development in the past few years. It is observed that nearly 62% of companies currently have apps or are developing one. And why not? Apps have proven to improve UX, increase sales, and provide products/services more effectively. But what about the Blueprint app development for business?
While mobile app development is a process that is quite demanding in terms of revenue, human resources, and time, it is next to impossible to bring your mobile app idea to life in one go, that too without planning. This is also because almost one-fourth of all apps (24%) are used only once. Thus, attention to multiple details is essential to keep the mobile app robust and alive, not just by mere imagination.
To ensure the outcome is fruitful, one must look after many factors and angles, from frontend to backend to user experience and maintenance. App blueprint is thus one of the methods used, which acts as a guide to ensure that the developed app is made as close to the vision as possible.
What Makes the Blueprint App Development Approach Perfect?
There is no one-size-fits-all method for creating a mobile app blueprint; instead, the ideal method will rely on the particular requirements and objectives of the project. Several criteria make the app blueprint-building technique effective and efficient for developing a successful mobile or web application:
- Provides a clear direction: An app’s blueprint can be created to give the project a clear direction. It aids in establishing a clear vision for the UX, defining the app’s purpose and goals, and identifying its essential features and functions. The development process can be more focused and effective with a specified direction.
- Helps identify potential problems early on: Any issues or challenges can be recognized early on and resolved by creating an app prototype and wireframe throughout the blueprinting process. Avoiding expensive adjustments and rework throughout development can ultimately save time and resources.
- Allows for user feedback and iteration: The blueprint-building method enables user feedback and iteration throughout development. Before the mobile app is fully completed, app designers and mobile app developers can find areas for improvement and make adjustments by having users test the wireframe and prototype. This ensures the finished product is appealing, simple to use, and appropriate for the target market.
The app’s blueprint app development approach is recommended, especially for startups. It involves designers and developers coming together and designing a basic mobile application wireframe while addressing the issues it will solve and how it can be placed in the market.
App blueprints involve multiple stages that scrutinize almost every aspect of the app, giving you a complete overview of all kinds of features, no matter how big or small.
How to Design an App & Win the Market?
For designing and developing an app for the market, here are a few pointers you need to keep in mind:
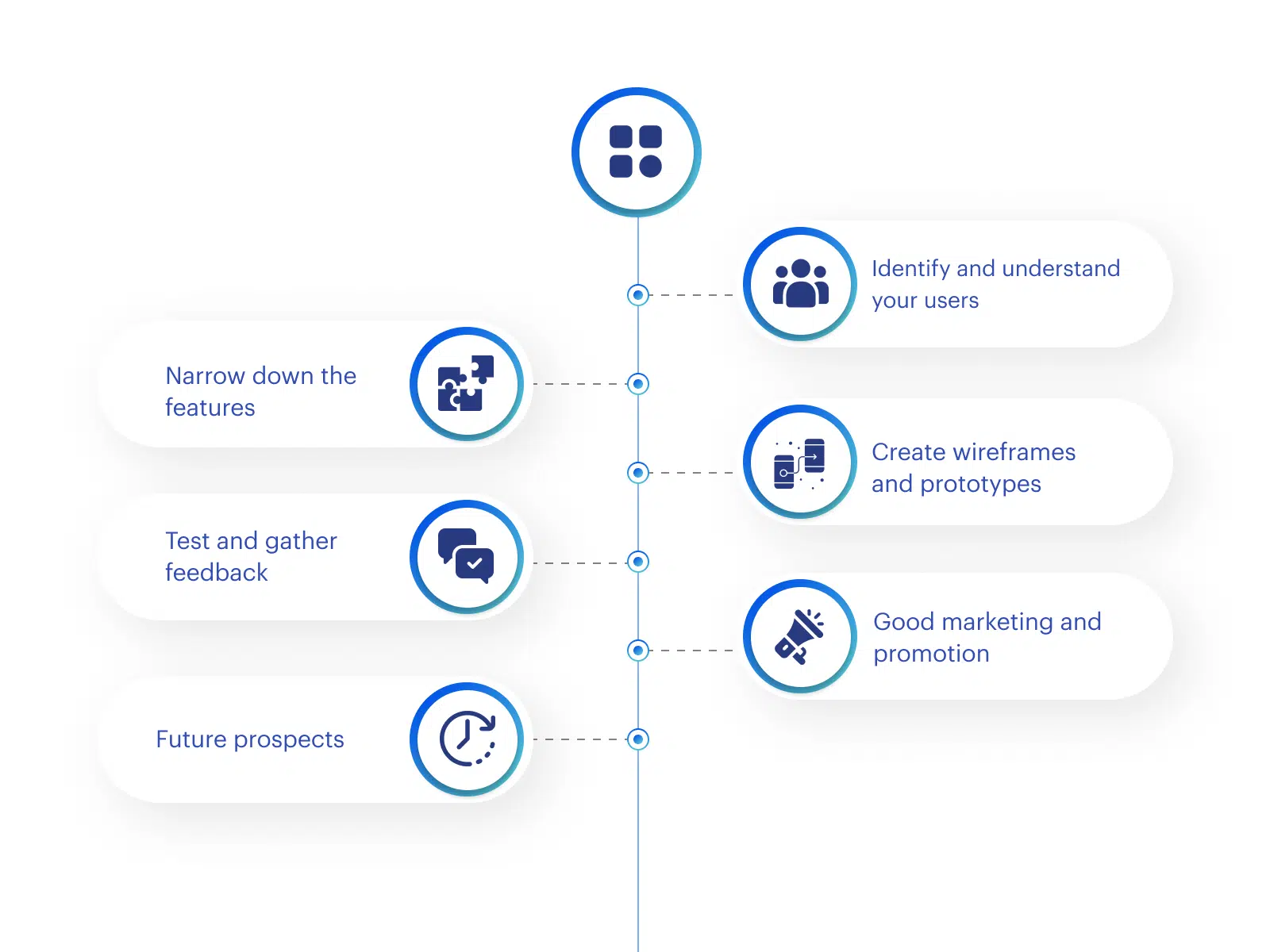
1. Identify & understand users
This is the first and foremost point before starting the app development process. Identifying which users you want to cater to and how you will solve their problems is essential. A targeted user base increases the chances of developing a successful app and helps you focus on the critical part.
2. Narrow down the features
Decide on what kinds of features you want in your app. This step involves a lot of market research and surveys, assessing competitor apps and new technologies. Components might include technical and graphic design, which gives the basic framework of the mobile app, which can later be built. It should be responsive, aesthetic, functional, and scalable.
3. Create wireframes & prototypes
Wireframes and prototypes are the first steps in bringing your idea to life. Wireframes involve creating a basic layout of your app design, how it will look, and if the plan is going in the right direction. The prototype then works on this by making it functional so that one gets a complete idea of how it will look and feel and the UX it will provide.
4. Test & gather feedback
Testing is quite crucial for debugging the errors in the app. It is made to go through multiple tests to solve any problem the user might encounter and ensure that all the features work as desired. At this stage, user feedback needs to be considered through alpha and beta testing, as it might provide a new angle that might not have been thought about before. Also, the product is ultimately being made for the end-users; thus, it is necessary to take them into the loop sometime during development.
5. Good marketing & promotion
A newly launched mobile app must make its place in the market, which requires good marketing strategies and advertisements. There needs to be a buzz about your app and how it’s different from others in the market. This would encourage more and more users to try it out and give critical feedback. Or, if they like the experience, they might continue with it, resulting in a loyal user base.
6. Future prospects
In this ever-changing world of technology, the team must be prepared for options to help maintain or increase its position. The app needs to be equipped with regular updates and features, expand its user base, or update its UI so that the app does not become outdated.
App blueprints are, therefore, quite an effective method for businesses to develop their apps cost-effectively in a planned and scheduled manner.
Benefits of Using the Blueprint App Development
There are multiple reasons why businesses like to adopt App blueprints.
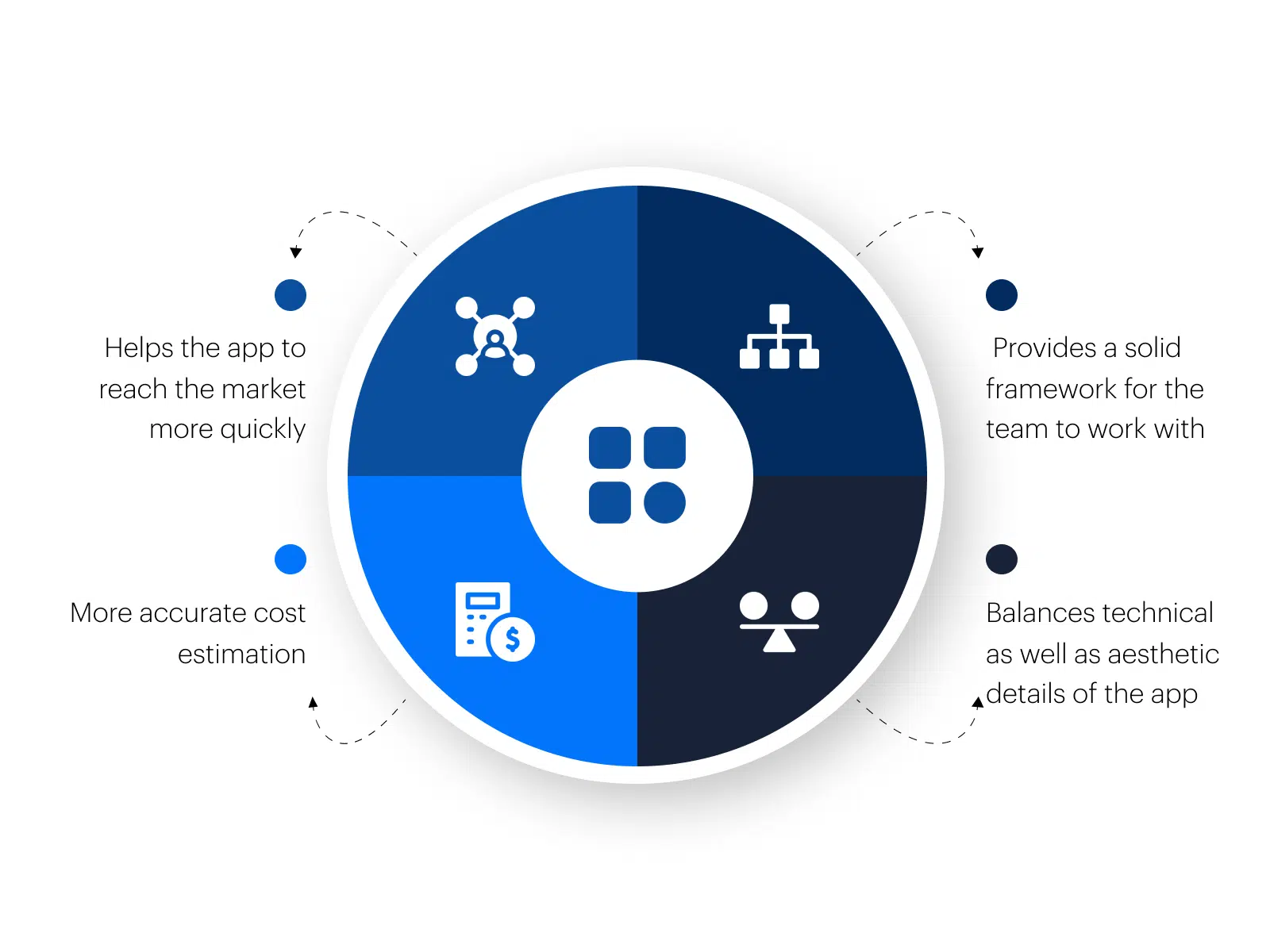
1. More accurate cost estimation
It avoids expensive mistakes as the team has an idea of the outcome; therefore, they allocate the money accordingly. They have a rough estimate of how many people are required, how much cost is involved in developing the app, and how much is needed for maintenance.
If they do not develop a blueprint, there might be chances that later on, they might have to incur costs that are not according to their budget, which will prove to be quite heavy. Startups and businesses work on a tight budget initially, and they must be able to gain the maximum output with the minimum investment possible.
2. Helps the app to reach the market more quickly
Blueprint app development helps you to cut down on the app development time, which makes it market-ready faster. The time involved in developing a random design, making significant changes, and going through multiple iterations is a lot. With a blueprint, you have a pretty solid idea of what the design will look like, what colors it will use, and how the overall flow of the app will be. You can work accordingly in a systematic way, with minute changes here and there if needed. It can also help you identify potential errors in the design early on, thereby saving coding time.
3. Provides a solid framework for the team to work with
A blueprint helps define the app’s structure thoroughly, providing the team with a solid framework. They know what they must work on, how they approach the problem, and what is expected. This makes the whole working of the mobile app development portion relatively seamless.
Additionally, even potential investors get an idea of what you are working on and how your approach will make a difference, which might lead them to invest in your startup early on if they are interested.
4. Balances the technical as well as the aesthetic details of the app
One must deeply look after every app detail for a successful app launch. It might have many high-tech features to solve the problem, but it provides a poor user experience as everything is everywhere. Or it might be that the UI is well-designed and the app is appealing to the user, but the functionality is poor.
Thus, a blueprint considers all aspects, not only the technical ones, to ensure that the final app is functional, easy to use, and completely satisfies the user’s needs.
Mobile App Design: Best Practices
Every app developer and company owner must follow the guidelines set forth by current trends in app design. You should follow at least one of the guidelines stated below if you want your app to look contemporary.
1. 3D objects
As we have already stated, new data transport speeds offer many possibilities for developing realistic visual forms. Several activities are simultaneously carried out by eye-catching and detailed 3D elements, including:
- Saturating your product with futurism
- Giving users a chance to observe, spin, and the size of the element
- Communicating information faster and better than text
Also, interacting with 3D models is comparable to interacting with products in-person, where the user can see and touch them. Such a strategy stirs feelings and boosts conversions. Designing and creating 3D representations is still a laborious procedure. But, spending money on it will be worthwhile because a distinctive user interface with gamification features increases the marketability of your application.
2. VR and AR
VR and AR extend beyond games and entertainment apps to e-commerce, health monitoring, and beauty apps. We sense a connection to the product and develop trust in it thanks to VR and AR.
One excellent example of immersion that accelerates information processing and goal completion is AR. The markets for VR and AR are still being penetrated by new technology. Make it a part of your design without hesitation if you want to impress your users and stand out from the crowd of competitors.
3. Build for one-handed operation
Screen sizes will continue to grow, yet 85% of users only use their phones with one hand. Therefore, more of the screen is less easily accessible as the display size increases.
The green area of the screen, which is easily reachable with one thumb, should contain the main menu, commonly used controls, and popular action items. Conversely, place destructive actions in the hard-to-reach red zone to prevent users from accidentally tapping them.
4. Animations
The primary trend in the design of mobile applications is dynamic and useful animation. Here are some of its advantages:
There is no need to include clutter or more text because animations and micro-interactions effectively grab attention and set the correct mood. Applications become more “alive” thanks to animations since users can interact with them in a two-way dialogue. Even small movements like altering the functional block’s color or shrinking the title size while scrolling can enhance how users interact with your app. Customized animation is another trend that forges a bond between your product and the user.
The screen’s elements alter in customized animation in response to the user’s actions. We can now categorize users based on their needs for specific information and separate them from those merely browsing using modern analytical algorithms.
A/B testing, market research, and client segmentation are a few methods for personalizing and adjusting designs. But, user-oriented UI’s primary objective is to adjust to the user’s needs based on their problems and where they are in the customer journey.
5. New skeuomorphism
In addition to the 3D models of the products, we also had to emphasize the return of 3D interface design. Following the design idea of skeuomorphism, interface elements should resemble actual objects. Several ups and downs have led to the reincarnation of skeuomorphism into neumorphism. Consequently, detail, shading, and lighting enhance the immersive experience, breaking down the barrier between the user and the application.
Blueprint App Development Methodology
App developers face a critical decision in the initial phase: adopting an app blueprint. This choice represents the first step in a meticulous and strategic process. The blueprint creation involves two distinct approaches, each tailored to specific needs and resources.
Approach 1: Collaboration with a Professional Agency
Engaging a professional agency introduces a team rich in experience and expertise. Furthermore, this method involves collaborating to convert conceptual ideas into detailed blueprints. The agency’s role is crucial in navigating the intricacies of app development, ensuring the creation of a comprehensive and realistic plan. This approach typically involves detailed discussions about the app’s purpose, desired features, and target user experience. The agency then translates these discussions into a viable blueprint, addressing technical feasibility, design considerations, and potential market impact.
Approach 2: In-House Blueprint App Development
The alternative approach is in-house blueprint development, suitable when there is existing UX/UI design expertise within the team. This method involves utilizing tools like Sketch, Invision, and Photoshop to construct the blueprint independently. It requires significant internal resources, including time and specialized skills. The in-house team must delve into aspects like user interface design, user experience mapping, and functionality planning, ensuring that the blueprint aligns with the app’s intended purpose and user needs.
Irrespective of the chosen method, comprehensive research underpins this phase. Therefore, blueprinting is crucial for preparing the team to address pivotal questions from potential investors, offering a well-founded understanding of the app’s market fit, competitive edge, and user appeal.
1. Detailed Strategic Planning
This phase demands an in-depth analysis of the market landscape, competitor positioning, and target audience preferences. Consequently, it involves listing out competitors, identifying unique app features, and understanding the specific needs of the target audience. Additionally, aligning the app’s objectives with personal and team aspirations ensures a unified vision and direction. This step often involves creating detailed market analysis reports, competitor feature comparisons, and user persona development to guide the blueprint’s focus.
2. Comprehensive Competitive and Market Analysis
A thorough analysis of competitors, potential investors, and the target audience is indispensable. Additionally, this step includes understanding competitors’ strategies for success, identifying investors who have shown interest in similar app categories, and examining how the target audience interacts with existing apps. This analysis helps in shaping a unique value proposition for the app, differentiating it from competitors and making it attractive to both users and investors.
3. In-depth Budgeting Considerations
Budgeting extends beyond mere fund allocation to encompass strategic financial planning impacting the entire development lifecycle. This includes immediate blueprinting costs, whether through software acquisition or agency collaboration, as well as anticipated future expenses like marketing, operational costs, and ongoing development. Detailed budget planning involves creating financial projections, considering both capital and operational expenses, and assessing return on investment for different aspects of the blueprinting process.
4. Advanced High-Level Systems Mapping
Moving from conceptualization to design, this stage requires evaluating the practicality and marketability of the app’s proposed design, whether undertaken in-house or with an agency’s assistance. This phase focuses on in-depth user experience (UX) analysis and usability testing, ensuring the app’s design is not only technically feasible but also aligns with user expectations and market trends. This involves creating prototypes, conducting user testing sessions, and iteratively refining the design based on feedback.
5. Future Planning and Project Execution
With a comprehensive design and extensive research groundwork, the focus shifts to forward planning. Setting realistic and detailed timelines for achieving milestones, such as securing investors, launching the app, initiating marketing campaigns, and starting prototyping, is critical. This phase often involves creating a detailed project timeline, identifying key milestones, and establishing a monitoring process to track progress and make necessary adjustments.
Overall, the app blueprinting process is a detailed and essential phase in app development. It ensures team alignment through clear goal setting and adherence to deadlines. Moreover, it minimizes the risk of expensive errors through a well-structured plan, permitting budgetary adjustments in response to any unforeseen challenges. Ultimately, it lays down a robust foundation to present to early investors, showcasing the app’s potential for success with a solid, research-backed framework.
What Does Markovate’s Blueprint App Development Process Look Like?
The blueprinting process is highly systematic and requires more or less 3-4 weeks to formulate. Specifically, it involves multiple steps and schedules to develop the best possible budget and plan
1. Designing the business case
2. Risk/Opportunity assessment
3. Defining the workflow of the application
4. Deciding upon the technical requirements
5. Finalising the core requirements of the application
6. Formulating a roadmap
7. Combining everything to come up with the most optimized solution
Blueprint App Development: FAQs
1. What is the development blueprint of an application?
A development blueprint of an application maps out the components of an app to a well-defined structure to create a complete and detailed strategy. Additionally, it gives a basic framework for how the user will interact with the app, the layout displayed, and the basic features available for their functionality.
2. How do you make an app blueprint?
An app blueprint involves multiple stages, from ideation and assessing needs to identifying potential errors and defining all requirements. Furthermore, you can put various components into pre-defined templates or create a new one per your need. This is highly customizable as per the need and nature of the business and its application.