SERVICES
Ionic App Development
Our experienced developers are well-versed in using Ionic, which combines AngularJS, HTML5, and CSS to develop fast and efficient mobile apps. From developing custom plugins to integrating third-party APIs, we have the technical expertise and experience to deliver high-quality applications.
Ionic App Development
Ionic Widget Development
Ionic App Migration
Ionic API Integration
Hire Ionic Developers
We have extensive experience migrating mobile apps from various platforms to the Ionic framework, including native iOS and Android apps. We take care of all the technical aspects of the migration, including data migration and API integration, to ensure that the app functions smoothly on the Ionic framework.
Ionic App Development
Ionic Widget Development
Ionic App Migration
We have extensive experience migrating mobile apps from various platforms to the Ionic framework, including native iOS and Android apps. We take care of all the technical aspects of the migration, including data migration and API integration, to ensure that the app functions smoothly on the Ionic framework.
Ionic API Integration
Our proud clients

Our Ionic App Development End-To-End Process
To design an engaging, user-friendly, and seamless Ionic app for your target audience, our developers take a careful approach to understand your company’s goals better.
Requirement Gathering
We will first get in touch with you to gather your requirements and organize the subsequent steps. Our Ionic App Developers thoroughly understand the primary platforms and frameworks used in custom software development projects and services.
Wireframe Creation
The development of the wireframes will, after that, be the focus of our team’s work. The prototype will include all the features you requested.
Ionic App Design
The app will be designed and finished by our team of Ionic app developers, who will use approaches to ensure usability throughout. We make sure your application is attractive.
Ionic App Development
Our ionic app developers will begin working on app development as soon as you approve the prototype or design. Additionally, they will incorporate each unique feature into the app.
Testing
We will now take into account the expertise of our QA specialists. They will carefully examine the application for performance issues and ensure that it is thoroughly tested and bug-free before sending it to the customer for approval.
Deployment & Release
We will release the application and deploy it onto the relevant app store after the QA team gives it the go-ahead.
Maintenance & Support
Lastly, we will continue to support and maintain the app. Our team will take care of any changes or improvements that are needed.
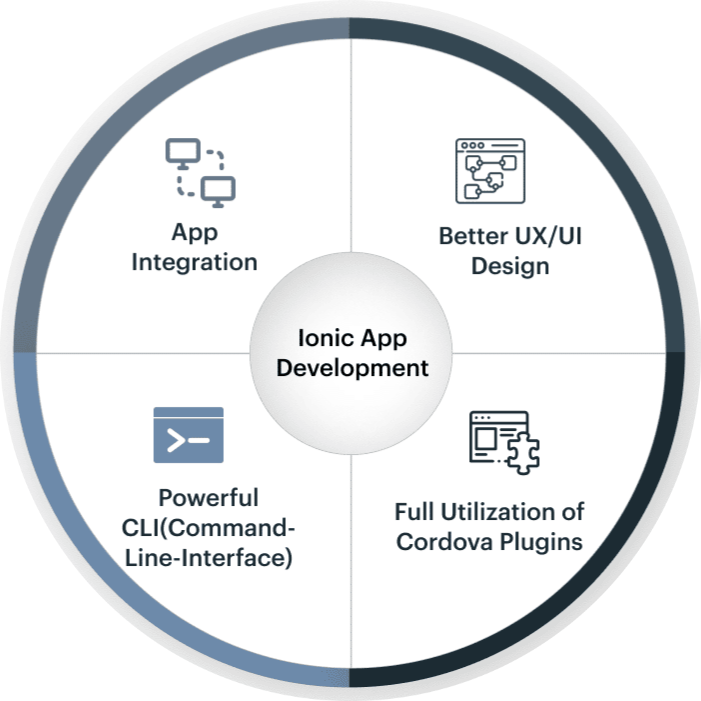
Ionic App Development – Benefits

1. App Integration
Ionic provides high-end application integration that allows a business’s various apps to share data and processes. Companies can further benefit by coordinating their operations and connecting their features to cloud apps.
2. Powerful CLI(Command-Line-Interface)
The ionic framework has a built-in development server with a fantastic command line interface. It is a text-based interface where a user interacts with the application by typing instructions into the command prompt
3. Better UX/UI Design
Every mobile app needs a good UX/UI design to function correctly. Ionic provides fluid animations in a variety of attractive styles and themes. HTML, CSS, JavaScript, and gorgeous designs are all included in the Ionic framework, a frontend framework (UI interaction).
4. Full Utilization of Cordova Plugins
Plugins have a significant impact on the Ionic App Development framework. Native support is accomplished through the usage of Cordova plugin features. It enables developers to test and deploy AngularJS-built applications quickly.
Ionic App Development – Tool & Technology
Our ionic app developers recommend the best technology stack to develop digital mobile solutions for business



Ionic App Development: Common FAQs Answered
Are Ionic apps better than flutter apps?
When comparing the performance of Flutter vs. Ionic, efficiency level is crucial in determining which is most appropriate for your business.
- Choosing Flutter is wise if you want exclusive animation (FPS-60).
- Ionic delivers the same performance if you intend to develop a more consumer-facing application.
Performance between Flutter and Ionic depends on how big your app’s bundle is. The default browser runtime and primitives are both used by Ionic (smallest processing unit). As a result, the size of the Ionic bundle is 2,991 bytes. Flutter, however, requires complex coding even to create a simple app.
Ionic is, therefore, the undisputed winner in terms of performance.
How much does it cost to develop an Ionic app?
The cost of developing an Ionic app varies on many variables, including the development platform, app categories, app complexity, and the number of features that you require in your app, like:
-
JavaScript components
-
Framework compatibility
-
Cordova plugin
-
Ionic CLI
Which is better, React Native or Ionic?
When it comes to Ionic, the strategy is web-first, which entails using cross-platform, standards-based web technologies to implement native iOS and Android UI patterns. On the other hand, React Native mainly uses the conventional UI elements found in iOS and Android and delivers an abstraction through React to impose direct control.
React Native sometimes performs better than Ionic because of this direct control. However, it should be emphasized that React Native modification may be tricky due to native controls, making React Native apps challenging to create for developers. Ionic offers developers a quicker developer environment in any browser in comparison. Ionic hence takes the lead in terms of development experience.
Is Ionic good for game development?
Even while Ionic allows you to create apps and PWA at a breakneck pace, you can’t truly develop games with it. While Phaser is excellent for creating games, it’s not well designed for creating organized mobile or web applications. To create a polished gaming app or PWA using Phaser, an HTML + CSS wrapper is necessary, which Ionic flawlessly provides.
Ionic vs Flutter: Best Platform for Hybrid App Development
When it comes to cross-platform mobile apps, the two leading frameworks are used in the modern-day tech realm, notably. So that they can build high-performing cross-platform apps using Ionic and Flutter. Read more.
Hire Ionic Developers
The Ionic framework was developed in 2013 by a company called Drifty Co. Ionic app developers had created over 1.3 million apps in less than two years. Read more.