Ionic Framework: Facts
Ionic framework is a cross-platform mobile app development solution boasting over five million apps developed with its SDK.
Mobile app developers prefer native programming because it provides the following:
-
Superior performance
-
Long-term API integration
-
Maximum functionality
However, there are drawbacks to anything good. Specificity is prioritized in native app development by definition. Native apps are designed to work on a limited set of platforms.
If businesses want a mobile app to operate on Android and iOS, they need two separate apps, two codebases, and possibly two separate development teams.
The Ionic framework’s introduction has caused a tremendous upheaval in the IT industry. In addition to being front-end independent and coming with top-notch tools, app development has become simpler for developers.
In this article, we will discuss the Ionic framework and the pros and cons of that platform to assist businesses in making decisions.
Ionic Framework: Overview
The Ionic framework is an open-source, cross-platform framework that helps developers build hybrid apps. It is based on standardized web technologies such as HTML, CSS, and JavaScript, allowing web developers to develop apps using their abilities.
It is possible to use Ionic’s universal web components with any JavaScript framework, such as Angular, React, Vue, or even no framework at all. The Ionic framework also has back-end connectors to AWS, Azure, and Firebase. The ionic framework has grown in stature since its inception in 2013, and it is now the world’s most popular cross-platform mobile app development technology stack.
Its toolbox has evolved to meet the changing needs of its developer community, and as a result, its customer base has grown more extensive and diverse.
Before continuing with the development of the project, businesses should be aware of the following Ionic framework features:
-
The Ionic framework allows a large number of plugins. It includes a Cordova plugin that will enable designers to provide user access to various components.
-
Ionic uses the same codebase as iOS and Android, allowing developers to create apps that look and feel the same across all platforms.
-
The Ionic framework is built using web-based technology that is future-proof.
-
The Ionic framework enables all critical features of native app development SDKs, which are later modified for various operating systems using Cordova.
How Does Ionic Framework Work?
For the development of mobile apps, the Ionic framework leverages web technologies, including Angular, HTML, and CSS. Ionic includes many parts that focus on how the app will seem, feel, and work. These parts have tabs, menus, buttons, cards, and a wide variety of others. Additionally, it provides quick navigation and movements like simple pinching, swiping, and rotation.
The app is developed to look like a straightforward web application. Still, it also allows the development of native apps using the Ionic framework, which converts a single line of code into a mobile app. In this case, Cordova implements the native portion of the mobile app. A blend of native and web-based apps is therefore present in applications designed to offer universal solutions. Through this manner, the app works both natively and in a web browser. The best aspect is that the apps only need to be built once and can be used as web apps on various platforms, including iOS, Android, and Windows.
Here are a few well-known apps developed with the Ionic framework:
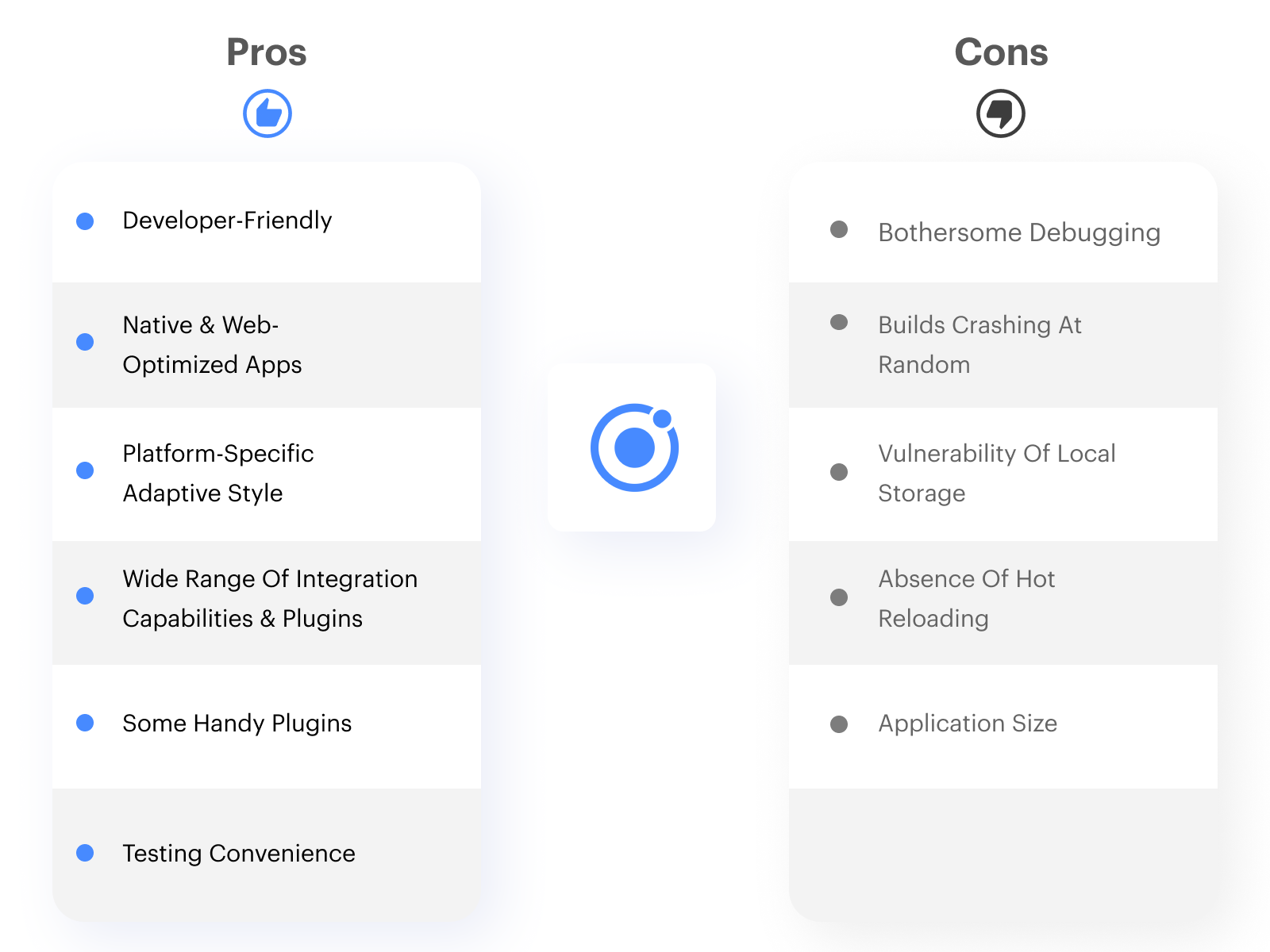
Following a deeper understanding of how the Ionic framework works, we can now move on to its pros and cons.
Pros Of Ionic Development
According to AppBrain, Ionic provides many benefits for mobile app development, accounting for more than 3.2% of the total mobile app market.
1. Developer-Friendly
Ionic touts itself as the only mobile stack that allows developers to create apps for all major platforms with a single codebase. In this situation, web developers are forced to rely on what they already know.
They don’t have to learn a new language to develop the same program for a different platform because they can recycle their skills. It allows businesses to keep their quality while utilizing the skills of their developers.
It works across platforms by creating and deploying apps that look and feel like native iOS, Android, and desktop apps and a progressive web app that appears on the web.
2. Native & Web-Optimized Apps
Ionic, which employs native software development kits to bring native app UI standards and device functionalities together, emulates native app UI principles. It keeps all of the open web’s power and flexibility.
Ionic app developers constantly update, test, and release new APIs that work across multiple platforms. With the Ionic framework, businesses can use front-end building blocks, UI components, familiar app icons, and many other features.
Additionally, users can use plugins to connect with APIs like Bluetooth, GPS, and the camera instead of developing custom integrations.
3. Platform-Specific Adaptive Style
The user can choose from various application styles depending on the platform. The components are just stylized to follow the device guidelines. Although written only once, the program appears native to the platform.
Ionic has separate modes for each platform, but the global configuration can override them. Ionic’s color, theme, and global variables are all variables that can be modified by mode.
4. Wide Range Of Integration Capabilities & Plugins
Businesses may always link their Ionic application with various tools if they feel they’re not getting enough out of it. Ionic’s website has an official list of technologies to integrate, including analytical equipment, payment systems, security, and testing tools.
It also includes a variety of plugins that aid with the device’s hardware integration. However, some plugins are only available as part of the Ionic Enterprise version, which needs to be purchased to use Premier plugins and tools.
Check out the Cordova plugins list, which can be sorted by platform availability for more plugins. Alternatively, businesses may obtain Capacitor plugins from npm. The guide walks you through the whole process of using Capacitor plugins.
5. Some Handy Plugins
The text-to-speech plugin, in particular, will help some users. Users can hear an entire blog post, segment, or web page read aloud when they click “play.” It makes apps more accessible and flexible, allowing them to reach a larger audience.
The deep link plugin creates a seamless transition between the Ionic-built app and other apps on the user’s phone. It is seamless to cross-post on any other app with a single click.
6. Testing Convenience
The device’s browser can test Ionic apps as long as they are exclusively accessible via a WebView.
It’s much more convenient because businesses don’t have to utilize a testing device to ensure everything is working properly. The same principle can be used for many mobile devices today.
Built-in testing and debugging tools in browsers make the testing process more convenient. Angular CLI (command-line interface) can test Angular components from previous versions, whereas Ionic CLI can test web components. As a result, a testing device or emulation may be required to test solely native functionality.
If You’re A Business Owner
-
Ionic will assist you in saving time. It would take a long time to develop an app for each platform. You need to create one app using simple web technologies, thanks to Ionic.
-
You won’t need to hire a specialist for each platform or teach your personnel about new technologies if you use Ionic. Ionic makes use of industry-standard technology.
If You’re A Developer
-
Ionic delivers comprehensive documentation as well as support.
-
To design a native app with Ionic, you don’t need to be an expert in every programming language.
-
If something doesn’t work, you can seek backup from an enterprise or assistance from the Ionic.
-
The ionic framework provides a variety of plugins and user interface components to help you make your app seem professional.
Cons Of Ionic Development
Ionic isn’t flawless, like most things in life. So, these are the drawbacks of using Ionic:
1. Bothersome Debugging
Debugging an Ionic application can be time-consuming and difficult. Because Ionic continues to deliver nuclear error notifications, determining where the issue happened can be difficult.
2. Builds Crashing At Random
In Ionic, it may appear that the build crashes for no apparent reason. This happens when anything in the original folder becomes corrupted.
The approach is to commit frequently and utilize different branches for different features. After a break, the repository can be cloned in a new folder, and the app is rebuilt after executing the npm install.
3. Vulnerability Of Local Storage
Sensitive data should not be saved on a local storage device that can be readily exploited. Local storage is not accessible to the public; the hacker must have physical access to the device or attack other vulnerabilities, such as XSS. Authentication services may be able to assist in the resolution of these challenges.
4. Absence Of Hot Reloading
To modify the code, businesses can use a couple of methods. Hot reloading is considered a standard feature in software engineering.
Hot reloading enables businesses to make changes without refreshing the entire app. The software would reload the file you’re working on, allowing it to continue working and making changes in real time.
Because Ionic does not support hot reloading and relies on live reloading, it takes some time to get used to. When businesses make changes to the app, they can live to reload it to make the changes take effect.
That means developers would have to restart their program whenever they wanted to change. This may appear acceptable, but when it comes to development speed, reloading the app, each time businesses make a code change may cause the entire process to take longer.
It is a disadvantage from the standpoint of a mobile app developer because it does not provide much convenience when working on the program.
5. Application Size
The problem may not appear to be as critical as performance. However, developing an app with HTML, CSS, and JavaScript requires a lot of code and the addition of libraries, plugins, dependencies, and other components, all of which add weight to the program compared to native ones:
-
Plugins (Cordova, Capacitor, Native Ionic plugins)
-
Default libraries
-
Dependencies (Angular, React, or Vue, depending on what framework businesses use)
-
CSS variables
To make an app smaller, lower the size of the icons and remove any unnecessary styles, fonts, or images.
When Should You Choose Ionic Framework?
It’s crucial to comprehend when various frameworks can be used. Some of them are competent at completing the task with no variations in the final application. The difference can be in the time, money, and effort businesses put into building it. So, when should you employ the Ionic framework?
1. Ionic Framework Over React Native/Native App
Use of Ionic is appropriate if businesses are well-versed in web technologies and Angular and have experience working with various JavaScript and Angular libraries. It’s essential to initially think about security and optimization measures to utilize Ionic fully. Businesses can avoid the majority of the above-mentioned framework’s drawbacks. Delivering an MVP, prototype, or demo with Ionic is also a smart idea because of its prototyping features and quick development cycles. Ionic is not a viable choice for mobile games or other applications that heavily use the hardware in phones from a performance standpoint.
2. React Native Over Ionic Framework/Native App
One crucial factor that will influence businesses’ decisions is the technology stack. Ionic and React Native employ JavaScript; however, they use various methods to render the application. React Native does not allow the creation of two applications in the same codebase, which is another thing to consider. Instead of rendering HTML into native APIs, it uses React components. Although it takes longer to design an app, the performance is superior.
3. Native App Over Ionic Framework/React Native
Perhaps nothing is better than a native application if businesses depend significantly on the reliability and performance of their app. Suppose the development team has experience with Java/Kotlin (Android) and Swift/Objective-C (iOS). In that case, all hardware APIs will be integrated, and most of the platform’s features will be utilized by native code. Over time, it can also be simpler to maintain two codebases for an Ionic app than one.
Future Of Ionic Framework
The Ionic framework facilitates quick and simple mobile app development by utilizing a single, manageable code base for developers. But businesses might run into some security problems that could be more serious and can be resolved with a bit of diligence. So there are no more challenges with a cross-platform Ionic app than with other technologies.
On top of that, businesses save a significant amount of money by selecting Ionic mobile apps. They receive a fully functional app with all the latest features that work flawlessly on several platforms and the web simultaneously. Therefore, it is clear that investing time and money into developing Ionic apps is worthwhile. Businesses won’t pay more, and they can enjoy a visually stunning app within their price range.
Is It Worth It To Develop Apps Using The Ionic Framework? – Markovate’s Take
Compared to other native app development methods, Ionic provides a powerful platform for building online and modern mobile applications.
Using web technologies, developers can create cross-platform apps with the help of the Ionic framework. Although an application built with the Ionic framework needs more security features than a native app, a developer with strong mobile app development skills—like the mobile app developers we have at Markovate—will be able to handle it without any problem.
The risk for apps created with the Ionic framework is the same as native or web apps. With Ionic, businesses can design apps faster and with less effort while ensuring functionality. Building web apps and applications for multiple platforms at once is a valuable use of the Ionic framework.
Businesses must design their apps to meet users’ expectations because an app’s users determine if it will succeed. With that, we can assist. With the expertise of our engineers, we can even create the app for you more quickly. Choosing an Ionic app development company such as Markovate is a wise decision that can pay off handsomely for your organization.
Further Read: Ionic Framework: The Best Solution For Creating Progressive Web Apps?