React.js Development Services
React.js has become a famous web platform since its mainstream success with Facebook & Tesla Motors and 220,000 other websites. Learn more about our React.js development services
SERVICES
React.js Development Services
We can help you build a powerful web application using React.js platform capabilities in our services.
We use the greatest components of React JavaScript toolkit to create user-friendly UI/UX designs for react applications.
Our skilled React.js developers can build a scalable native React.js app for your business as per your custom requirements.
Our team can help you transfer any frontend framework to React.js. Besides, we can also help convert an existing architecture into React components.
You can also hire React.js developers from us to build your product in-house or on-site. Since, our developers are professionally vetted in React.js.
UI/UX Development
We use the greatest components of React JavaScript toolkit to create user-friendly UI/UX designs for react applications.
React.js App Development
Our skilled React.js developers can build a scalable native React.js app for your business as per your custom requirements.
Migration to React.js
Our team can help you transfer any frontend framework to React.js. Besides, we can also help convert an existing architecture into React components.
Hire React.js Developers
You can also hire React.js developers from us to build your product in-house or on-site. Since, our developers are professionally vetted in React.js.
Our expertise in React.js development tools
We can recommend the best technology stack for React.js development. Our developers are skilled in:
- Redux-Saga
- Babel
- Cognito
- Sockets
- GraphQL
- Formik



Our proud clients

Get a Quick Look at Our Development Projects
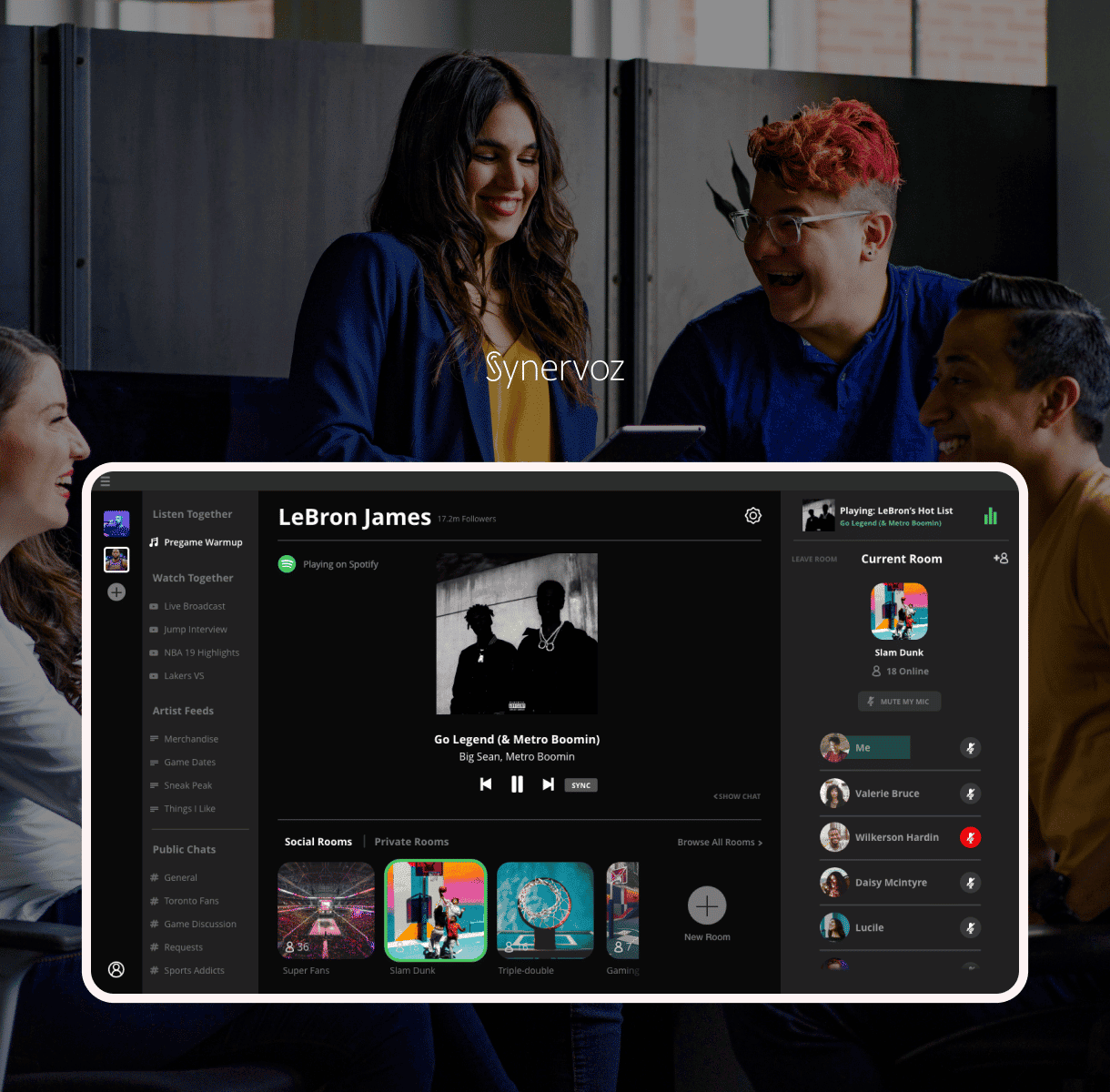
Synervoz
Entertainment . Delivering the ultimate media experience with real-time voice and audio.
Learn More
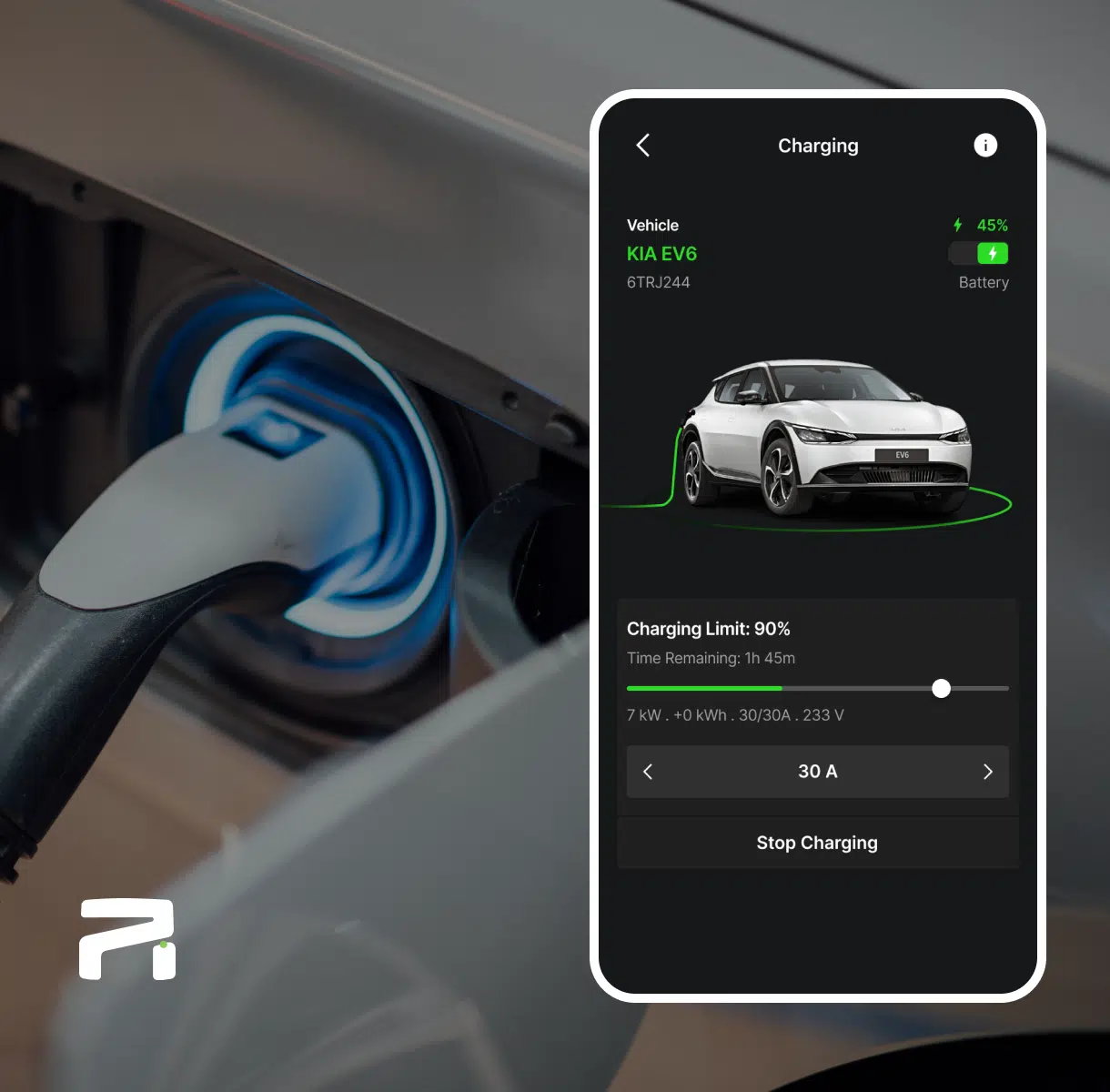
PiEV
EV . Calculate sight distances in highway geometric designs by interpreting the driver’s reaction time.
Learn More
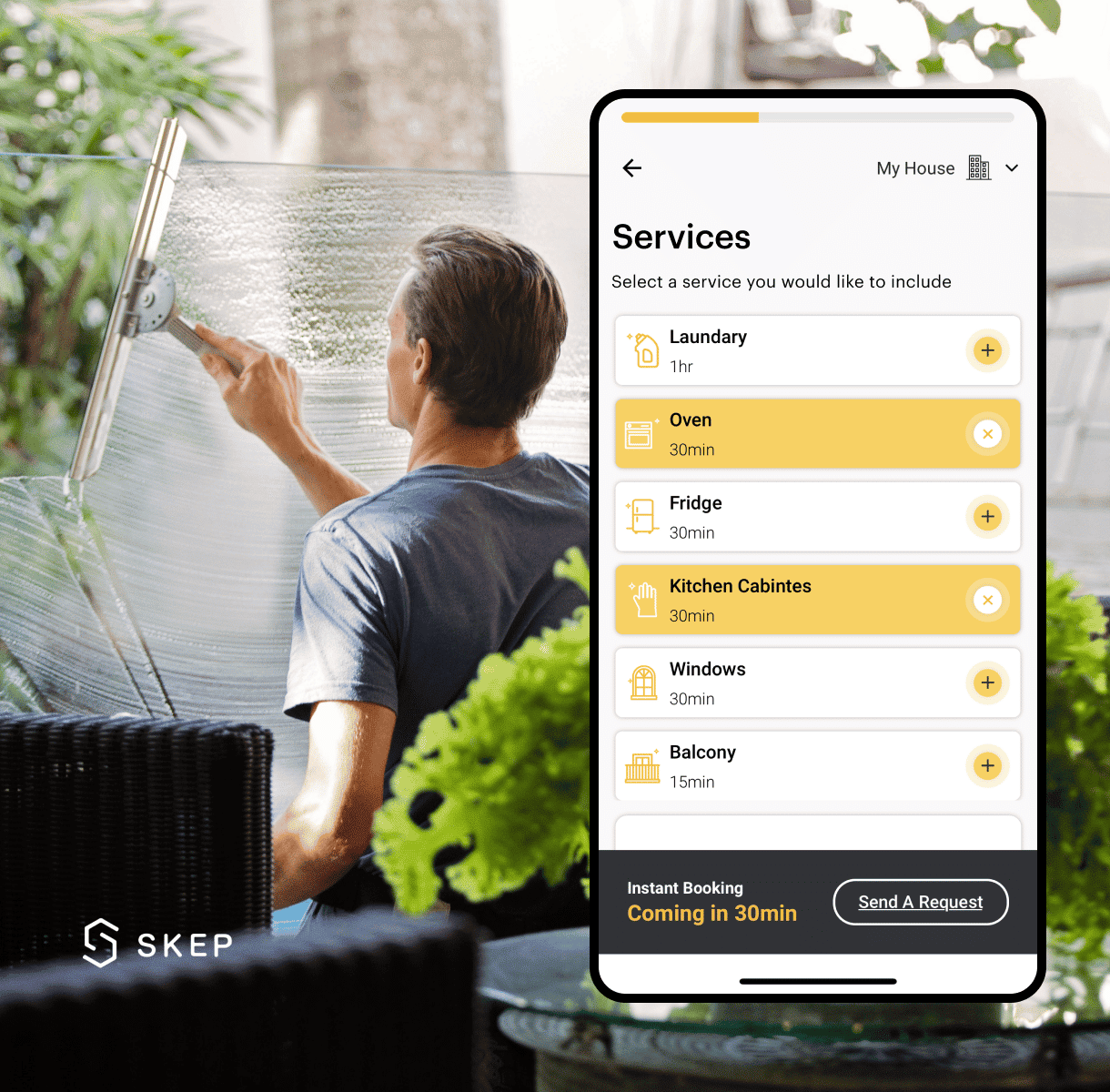
Skep Home
SaaS . Connecting home cleaners and homeowners, powered with state-of-the-art technology.
Learn More
Our End-to-End React.js Development Process
Developers undertake a meticulous approach to understand better your company’s objectives and how to create an engaging, user-friendly, and smooth React.js app for your target audience.
Research & Ideation
Firstly, we have discussions with you to better understand your business needs and the current workflow before we start developing your React.js app. Then, we learn a bit about the features you’re interested in and your margin requirement. Subsequently, we do extensive research and generate prospective solutions that could assist you in achieving your objectives.
User-Focused Design (PoC)
Secondly, we use a collaborative way to create clickable architecture prototypes after choosing the React.js application development approach. We want to make a good impression on everyone involved in your project. Therefore, the development process is now simplified for the teams working on it, from picking the proper typography, fonts, and colors to picking the best layout.
Application Development & Integration
Afterwards, the most fascinating aspect of React.js development occurs here, when one of our talented developers really begins to code your solution. This includes using React.js to design the web interface. Also, this is a thrilling stage since your project is now starting to take shape. Additionally, we take care of your hardware and firmware integration.
Deployment & Testing
You won’t get an app from us that we’ve simply coded. Hence, to guarantee that your app solution is bug-free and lag-free, we subject it to extensive testing. You can count on that! You will receive it for evaluation after we are through with it. Also, once we have received your approval to do so, the solution is implemented.
Maintenance Support & Enhancements
Moreover, we offer maintenance assistance in addition to specialised software testing for a set time period to ensure that the React.js project runs without a hitch for you. Then, on the basis of user input, we also improve the solutions. Finally, even after the app is released, we continue to strive for customer satisfaction.
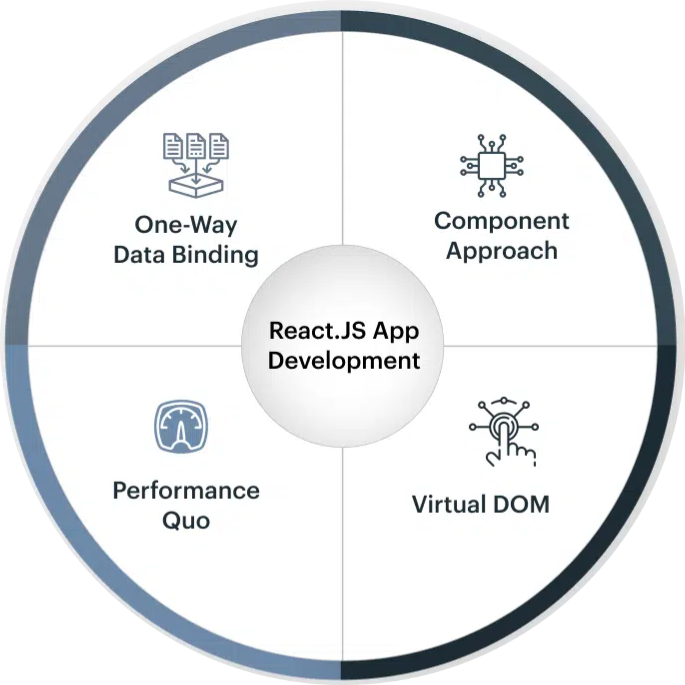
React.js Development – Benefits

1. One-Way Data Binding
React.js follows an unconditional data flow, which provides developers better control over the program overall and eliminates the need for extra features. When combined with flux, it maintains the unidirectional data flow that gives apps flexibility.
2. Performance Quo
React.js uses a virtual DOM, a cross-platform programming API that works with HTML, XML, or XHTML. The components are virtually written, impacting the real DOM and producing very high performance in apps.
3. Component Approach
Reusable component-based development is the foundation of React.js development services. When working on large-scale projects, the reusability factor assists the developers in maintaining the code scores because each component has its logic and control.
4. Virtual DOM
Every time changes are made to web apps; a virtual DOM object is used to represent the original DOM object. Once the UI has been fully rendered to the virtual DOM, it recognizes the actual changes and assists the real DOM in updating the substantial changes.
React.js Development Services – FAQs
How much does a React.js website cost?
Since, the price of developing a React.js website is variable. Therefore, it relies on various elements, including customization levels, team skill level, UI/UX, and development time. Additionally, numerous features like JSX, Virtual Document Object Model (DOM), Architecture, Extensions, Components, and Props.
How different is React Native from React.js?
React.js renders browser code using a virtual DOM, whereas React Native renders mobile components using native APIs. A React Native app uses JSX, while a React.js uses HTML to render its user interface.
How does React.js reduce web app development costs?
React.js offers reusability, codes UI components, and compiles the code while testing it. Also, it allows developers to code on an application’s client and server side because of its isomorphic properties. As a result, the price of developing apps is lower. Consult to know more about our React.js development services
Top Reasons to Go with React.js Development
React.js is a JavaScript library that dramatically simplifies the construction of user interfaces and makes life easier for developers. Learn more.
Hire React.js Developers
Recruit React.js developers to create the best Progressive Web Applications (PWAs) and Single Page Applications (SPAs). Learn more.
Looking to develop a React.js solution? Contact the experts.
Your Technology Partner
We bring the power of technology and advantages to your digital transformation.
Contact us to learn how we can help.