React Native vs Swift: Introduction
Are you considering developing a cross-platform or native iOS app for your business? How do you pick between React Native vs Swift to give your app a unique look and feel?
You might believe that selecting a technology stack for an iOS app is simple. However, developing native apps isn’t always the best option. What if you need a cross-platform solution for your project? What if React Native is more cost-effective than Swift? Is it possible to build native iOS apps using both React Native and Swift? Let’s compare these two approaches to iOS app development services.
In the case of an iOS application with a simple user interface and no complicated logic, React Native is a perfect choice. Above all, try this framework if you need to get into the market quickly and save money on development.
If your app is complex, needs to benefit from all of the device’s features, and needs to work with all Apple products, Swift is the way to go. Also, if your budget isn’t too tight, go for Swift.
Let’s dive into the comparison pool to see what we can learn about these technologies.
Key Statistics For iOS
The iPhone is unquestionably more than a product; it is a social and cultural phenomenon that sparked the smartphone revolution in June 2007 when it was initially released. Since then, the device’s popularity has soared, with the brand accounting for 15.2% of global smartphone unit sales. Even more astonishing when you consider that Apple is a premium brand, and these figures include cheap or no-name brands sold in rapidly growing economies.
iOS-powered smartphones are most popular in the world’s strongest economies, including the United States, Canada, Scandinavia, and Australia.
-
Over 1 billion people currently use the iPhone.
-
In 2021, Apple shipped 206.1 million iPhones.
-
Since its introduction, more than 1.9 billion iPhones have been sold.
-
iPhones account for 65 percent of smartphone sales in the United States.
Given that, it’s no surprise that Apple is powerful enough to impose its frameworks and programming languages – which Swift is.
What Exactly Is Swift?
Swift is an Apple-developed general-purpose programming language that was initially released in 2014. It is used to create programs for macOS, tvOS, watchOS, and other platforms because it is a multi-paradigm programming language. Swift is also more versatile, trustworthy, expressive, and efficient because of the revolutionary software design.
The language is simple to create, read, and maintain and has a human-friendly syntax. Swift also includes the Cocoa and Cocoa Touch frameworks from Apple.
Leading Swift Apps
Swift has been used to create some well-known apps. We have compiled a list of the finest applications for improved comprehension.
- Airbnb
Swift’s interoperability features have been used extensively in this travel agency app.
-
Twitter
Swift was implemented in the iOS version of this social networking platform and has since provided a seamless and speedy user experience.
-
Lyft
Swift has made this cab booking app lighter, smaller, responsive, and easier to maintain.
What Exactly Is React Native?
React Native is a framework for creating device-independent mobile apps based on JavaScript. The open-source framework is developed in JSX, a JavaScript and XML-like markup blend. The Facebook-backed React Native framework allows developers to share many scripts between apps. As a result, the overall cross-platform software development time is significantly reduced.
This is why more than half of the app development community prefers to use React Native.
Leading React Native Apps
Every business wants to know why they should hire a React Native developer. To give you an idea, here’s a list of companies that have gained significant benefits from developing Android and iOS apps with React Native.
-
Instagram
This social media platform used React Native to implement WebView-based push notifications. It achieved so without putting together a navigation system.
-
Facebook
The application provides a friendly mobile user experience and straightforward navigation.
-
Walmart
They have improved the user experience and optimized in-app animations to match native functionalities.”
React Native vs iOS Swift: Statistics On Market Usage
- Because of its native tools and libraries, 11.5% of developers favor React Native.
- React Native is expected to be used by 38% of developers in 2021 for cross-platform app development.
Here are some incredible stats for the market usage of Swift:
- The Tiobe index May 2022 report ranks it 14th.
- According to the PYPL research, this app development technique ranks 10th with a 1.91% market share.
- On GitHub, it has 9.6K forks and 59.5K stars.
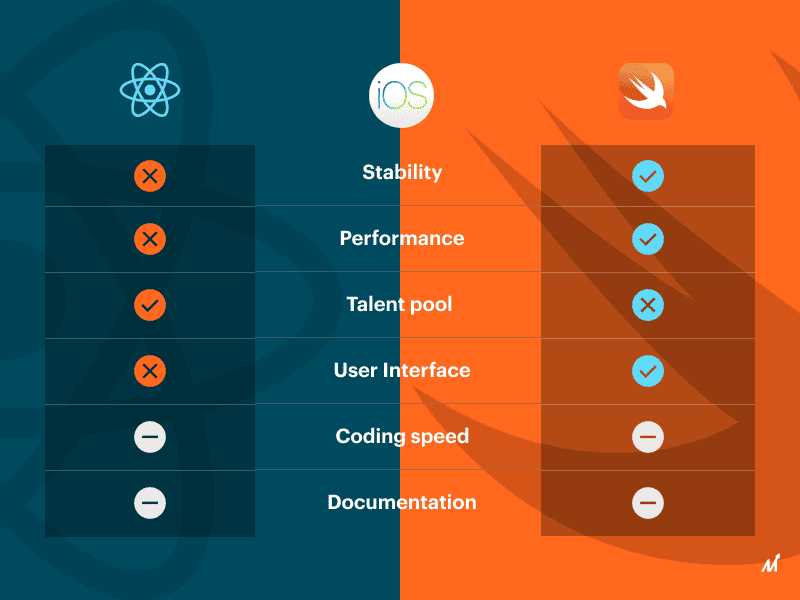
Swift vs React Native: A Comparison
React Native vs Swift Stability
While React Native may produce a decent native-like UI, it lacks Swift’s level of stability. You may take advantage of the device’s features and create a more stable and feature-rich app by using the native development language.
- Swift stability vs React Native: Swift wins
Performance: React Native vs Swift
Swift gets the advantage here, too, because native development nearly consistently outperforms cross-platform development. Swift is well ahead of the competition, especially in dynamic and graphic effects-rich apps.
- React Native vs Swift performance: Swift wins
Talent Pool Comparison: React Native vs Swift
Even though it’s difficult to compare the two because React Native is a framework and Swift is a language, it’s clear that React Native has a far larger community. On the other hand, Swift has shown to be quite popular and helpful in the mobile app development industry and has been rising in popularity over time.
- Swift talent pool vs React Native: React Native wins
User Interface: React Native vs Swift
React Native uses native components and APIs to allow an app developer to create native-like applications with a similar appearance and feel. Swift was created specifically for iOS programming, ensuring that the UI elements on iOS devices are of the highest quality.
- Swift UI vs React Native: Swift wins
Coding Speed: React Native vs Swift
Your objectives mainly determine your coding pace. If you’re solely making an iOS app, Swift is undoubtedly the best option. React Native, on the other hand, will ensure faster results if you want to launch your solution on both iOS and Android.
- Swift coding speed vs React Native: tied
Documentation: React Native vs Swift
React Native and Swift has good documentation, given they were built by well-known and experienced tech heavyweights like Facebook and Apple.
- Swift documentation vs React Native: tied
The Benefits & Drawbacks Of Using React Native
Let’s look at the benefits and drawbacks of using React Native.
Benefits Of Using React Native
Native app development may offer a superior user experience. They usually provide excellent results. The UX is also improved because the images are tailored to the platform’s UX design.
Furthermore, among the React Native vs Swift advantages are the following:
- More rapid development
React Native integrates JavaScript. Approximately 90% of the code for your mobile application can be found in online applications. React Native takes 1 to 5 months to build an iOS native app, which is 33 percent faster than Swift.
- Feature expanding
You can enhance the functionality of your app by using pre-existing or new JavaScript modules.
- Flawless performance and high speed
Being built for a specific operating system allows a native application to take full advantage of the device’s processing speed. The apps work well and run smoothly.
- Easy to integrate with equipment
A native app is simple to integrate with device technology such as touchscreens, GPS, and cameras.
- Higher reliability and safety
A native mobile app follows all operating system rules and undergoes vetting and authorization by the App Store, ensuring security and reliability. Furthermore, it ensures rapid implementation of top-notch features.
Drawbacks Of React Native
- Complex design
App design rules for Android and iOS differ. As a result, creating high-quality custom UI for a React Native app is challenging.
- Frequent updates
React Native’s components are updated regularly. As a result, prepare for more frequent app updates.
- Lack of wrappers
In some circumstances, developers may need to design bespoke wrappers to provide the app with native modules, components, and APIs, which takes time.
The Benefits & Drawbacks Of Using Swift
Consider the benefits and drawbacks of choosing Swift vs React Native.
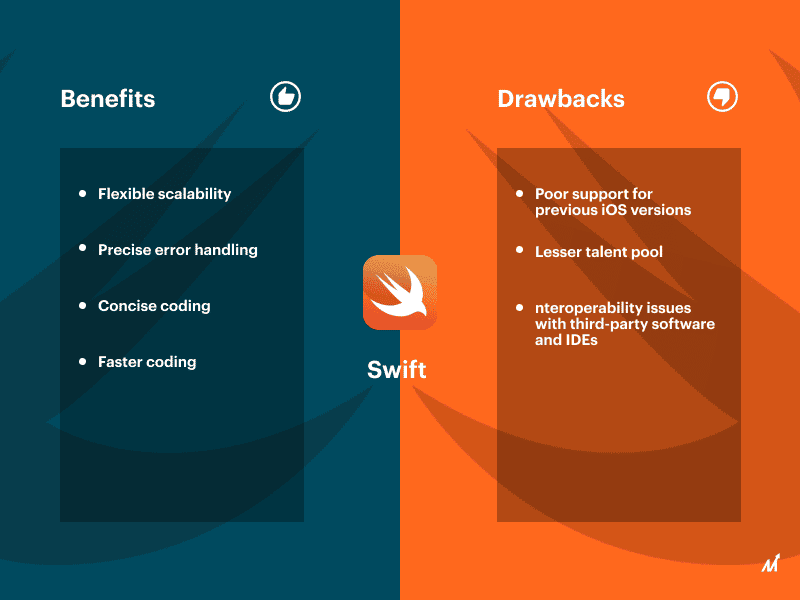
Benefits Of Swift
- Flexible scalability
Using Swift, you can future-proof your project and add new features as needed. Moreover, these types of programs are usually easy to scale.
- Precise error handling
Swift’s robust error handling and typing system keep code crashes and errors at bay during production.
- Concise coding
Swift is incredibly concise, which means you require less code to do the same goal as React Native.
- Faster coding
Swift was designed with high performance in mind. It has a straightforward syntax that allows for speedier app development.
Drawbacks Of Swift
- Poor support for previous iOS versions
Using Swift for long-term business projects on older iOS versions is not possible.
- Lesser talent pool
Only 5.1% of the 83,053 respondents to a StackOverflow developer survey used Swift, making finding qualified talent difficult for organizations.
- Interoperability issues with third-party software and IDEs
Developers frequently mention problems with syntax highlighting, autocomplete, refactoring tools, and compilers due to rapid upgrades.
React Native vs Swift: Application Architecture
Swift Overview
When it comes to Swift architecture, the following are some examples:-
- MVC
- Viper
- MVVM
- Clean
Clean architecture leverages Xcode templates to generate components. Surprisingly, these Xcodes perform admirably with time as the developer’s ability to make modifications in the future gets more accessible.
MVC lacks coding, making it challenging to write and maintain the program.
Finally, Viper with Swift UI helps developers separate functions, making testing and managing the application easier. Viper also makes app development more efficient.
React Native Overview
The main idea is to understand the role React Native plays as a middleman between Native as well as JavaScript threads. From there, JavaScript code communicates with native APIs and platforms.
React Native bundles JavaScript codes for Android app development. React Native, on the other hand, uses JavaScript to write all of the code individually in iOS development.
Conclusion
Overall, React Native and Swift are excellent tools for developing iOS applications. You’ll need to take advantage of their differences to determine which one is best for your project.
React Native allows you to create an iOS app, Android app, as well as web app from a single code base. It’s a less expensive technology than Swift, but it lets you make high-quality apps. React Native’s biggest flaw is its lack of maturity. A lack of documentation, as well as frequent framework upgrades, may cause problems.
Swift is a powerful and intuitive programming language. As a result, it is more suited to large enterprise apps than React Native. Swift is also faster than React Native for creating iOS apps. If you opt to build a Swift app, you’ll receive clean code, a rich user experience, and also seamless performance.
The main distinction between React Native and Swift is that React Native is better for cross-platform development, while Swift is better for iOS app development.
Contact Markovate if you’re seeking an experienced React Native and Swift developer. Using our mobile app development services, business owners can get an advantage over their competitors. Additionally, our mobile developers are available to help you with your next app development project.