In a world full of technologies, where mobile devices account for around half of worldwide internet traffic, it is overwhelming to see the impeccable opportunities for businesses to hop on the mobile bandwagon and get ahead of the competition by offering one-of-a-kind mobile experiences to their audience. Building a mobile app can be done using various methods.
Each app requires something other, so the approach constantly changes. Thankfully, we have technologies that support all of them. As a result, it’s essential to understand various technology capabilities to tap into a platform. Now you might be wondering about the best option for app development. Well, in this article, we’ll discuss three technologies for mobile app design and development: native, hybrid, and progressive, to help you decide which best suits your mobile app. Continue reading to learn about the key features and distinctions.
The fundamentals of mobile app development
Before we get on to the types of mobile apps developed, the primary aspect of mobile app development that we need to consider is the user’s preferences. To understand, an enterprise should consider a few key elements before going for mobile app development.
Mobile OS: According to Statista, there are currently around 6.3 billion smartphone users worldwide. Further, if we compare Android vs iOS global market share, Android stands strong with a 72.2% market share, and iOS: has a 26.99% market share. For businesses to create an app aligned with their business strategy, choosing between Android and iOS platforms is among the most critical decisions. Based on an app’s end goal, decide whether the app will cater to Android users, iOS users, or both.
Time and budget: Another thing to keep in mind is estimating the time and budget that has to be spent on the project. Each mobile app development technology has different time and budget requirements, so estimating the projects’ needs wisely is essential to ensure that the app benefits your enterprise.
Technology: Choosing the right technology is crucial, depending on the app that has to be developed. Though it’s not easy to decide upon the app development technology, thus one of the best ways is to partner with an established mobile app development company to build the app per the business’s requirements.
Now that we have a fair understanding of the fundamentals, let’s move on to the actual topic: Native vs. Hybrid vs. Progressive Web Apps.
The definition: Native vs. Hybrid vs. Progressive Web Apps
Native Apps are among the most profound mobile apps built using mobile OS-specific (i.e. iOS or Android) programming languages and tools. These apps are installed from an app store directly on the device (desktop or mobile) and run flawlessly without a browser intervention.
Hybrid Apps are a combination of native as well as web apps. These are web apps that have been put in a native app shell. Built with web technologies (HTML, CSS, and JavaScript), these apps accommodate multiple platforms and connect to the mobile platform’s capabilities through the app’s embedded browser.
Progressive Web Apps are essentially websites that load instantly on any connection, regardless of whether you’re online or offline. Developers design them to be responsive and can launch on any device, including a desktop computer or a mobile device browser on a phone or tablet.
Further, let’s dive deeper to see what app is best for your enterprise.
Native mobile apps – A detailed overview
As defined above, Native apps are the most common form of mobile application development. Known for their robust functioning, fast performance, and user experience, these apps are tailor-made for specific platforms using languages that adhere to the particular OS.
Pros of Native App Development:
-
Fast performance, maintenance, and development stability
-
Higher security and Robust functioning in an offline environment
-
Better UX/UI, custom APIs, and components optimized for different screen sizes and system versions.
-
Faster to configure, easy to prevent bugs and technical problems
-
Immediate implementations & non-dependence on open-source libraries/third-party frameworks
Cons of Native App Development:
-
The need for separate app development for different mobile OS.
-
Development and App Store Optimization Take longer than hybrid and web apps.
-
Adding new features requires separate codebases and a team of native language experts.
-
The App Store approval process is time-consuming, thus increasing costs and delays in updates.
-
App Users are in charge of whether they update to the latest version.
When to develop a Native Mobile Application?
-
When you only need to code for one platform and use specific hardware features
-
It’s the first time your target audience will use your mobile app, and you want to give the best user experience possible, removing complex and unnecessary features.
-
When you want a performant app with multiple features.
-
Best to use for 3D games or apps with many animations.
Native App Programming Language
-
For Android: Java or Kotlin
-
For iOS: Swift or Objective-C
Native apps examples:
Facebook and Twitter
Hybrid mobile apps: A detailed overview
As we discussed above, Hybrid apps are essentially web apps wrapped in a native app shell. People can install them via an app store but they are usually lightweight application that uses a web view to display an application’s content. Developing hybrid apps consists of creating a backend codebase that will be covered with a native shell that allows them to be uploaded to Google Play or App Store.
Pros of Hybrid App Development:
-
It uses one codebase across all platforms, thus Lowering development costs and a shorter time-to-market period
-
Better cross-platform support than Native apps
-
Easier to maintain, add new features and Integrate with Web-based services
-
Access to native functionality (push notifications, accelerometer, geofencing, sensors, Bluetooth, access to other apps such as calendar, alarms, etc.
-
All users use the same version as you control when updates are deployed.
Cons of Hybrid App Development:
-
Performance is slower than native apps and might cause problems with using certain features provided by iOS or Android only
-
Some customizations might make the codebase more complex and increase cost and development time.
-
App Store Optimisation (ASO) and App Store approval process can be time-consuming, increasing costs and delays in updates.
-
Rely on system browser security and update the base app for system compatibility.
When to develop a Hybrid Mobile Application?
-
When you have a simple project with no animations or complex features
-
Need to release on both iOS and Android
-
Have to develop a Minimum Viable Product (MVP) to test your project idea
Hybrid App Programming Language
-
Web Technologies – CSS, HTML, Javascript
-
Frameworks – Ionic, Flutter, Xamarin, Mobile Angular UI, React Native
Hybrid apps examples:
Instagram, Gmail, Evernote
Progressive web apps: A detailed overview
PWAs are web applications written in JavaScript, HTML, and CSS and designed to work on any standards-compliant web browser on both desktop and mobile devices. They essentially function like native mobile apps equipped with intuitive app-style gestures and navigations.
Pros of Progressive Web App Development:
-
Work offline and enables easier access on different platforms and devices
-
Adaptability to different screen sizes with incredible responsiveness
-
Compared to native apps, web apps are cost-effective and require low maintenance.
-
Web apps don’t follow standard OS protocols and don’t need approval from the marketplace. Therefore, one can launch them at any time in any format.
-
PWAs do not need manual updating; whenever a new version is available, it is rendered automatically.
-
PWAs are comparatively smaller than native apps because of their light architecture.
Cons of Progressive Web App Development:
-
Web apps cannot leverage device features and have limited access to the hardware.
-
Limited interaction intuitiveness compared to native apps
-
Weaker performance on iOS and less support for Apple devices
-
It needs more battery power, is slow, and less responsive compared to native apps
When to develop a Progressive Web Application?
-
PWAs are best for building a robust e-commerce experience
-
Best when the end goal is to attract traffic
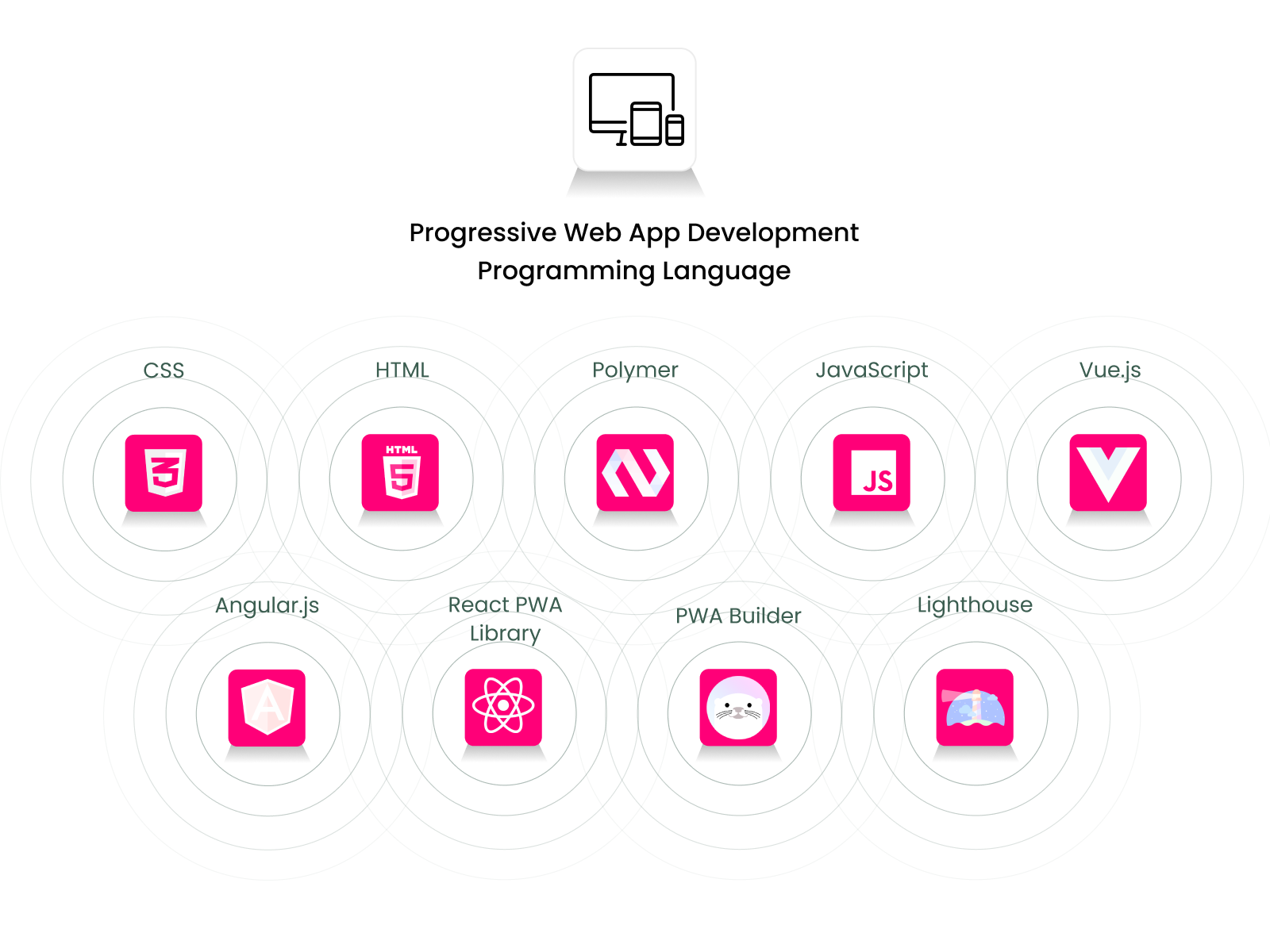
Progressive Web App Development Programming Language
-
CSS, HTML, Javascript, Polymer, AngularJS, VueJS, React PWA Library, PWA Builder, Lighthouse
Progressive Web App examples:
Uber, Forbes, Tinder
Conclusion
Native mobile, hybrid, and progressive web apps have distinct advantages and disadvantages. What will best suit the requirements of your enterprise would undoubtedly depend on numerous factors such as budget, timeline, audience, marketing strategy, and the end goal of the mobile app development.
With all of the aspects we discussed, you might now have a fair idea of which kind of app will satisfy your brand’s needs. However, seeking a partnership from an acclaimed mobile app development company is always a good idea, as it will help you pave the way for successful mobile app development and deployment.