MERN Stack Development: Important Facts
Web applications are used in almost every industry, providing an easy interface for users to interact with. No wonder there are more than 200,000 web developers currently in the USA! Front-end development frameworks like Angular.js, Node.js, and React.js have supplanted back-end frameworks like Java and PHP in developing mobile apps and websites. Furthermore, as these technologies have grown, we’ve been able to reduce code size while enhancing coding effectiveness. But because bespoke software application development trends and technology move so swiftly, a developer must stay abreast of the most recent market developments. Only the MERN stack development is capable of accomplishing this.
Its user interface (UI) execution, open-source nature, and simplicity of switching between customer and server all contribute to this. It aims to increase the performance of an application as a whole.
MERN Stack Development: Overview
The MERN stack is a collection of dependable and robust technologies to build scalable master online applications. It comprises front-end, back-end, and database components. This set of tools enables the creation of user-friendly full-stack JavaScript frameworks for dynamic websites and mobile apps. Because of this, it is the system that startups employ the most frequently. Four different technologies—Mongo DB, Express, React JS, and Node—are used in its implementation.
MVC (Model View Controller) Architecture
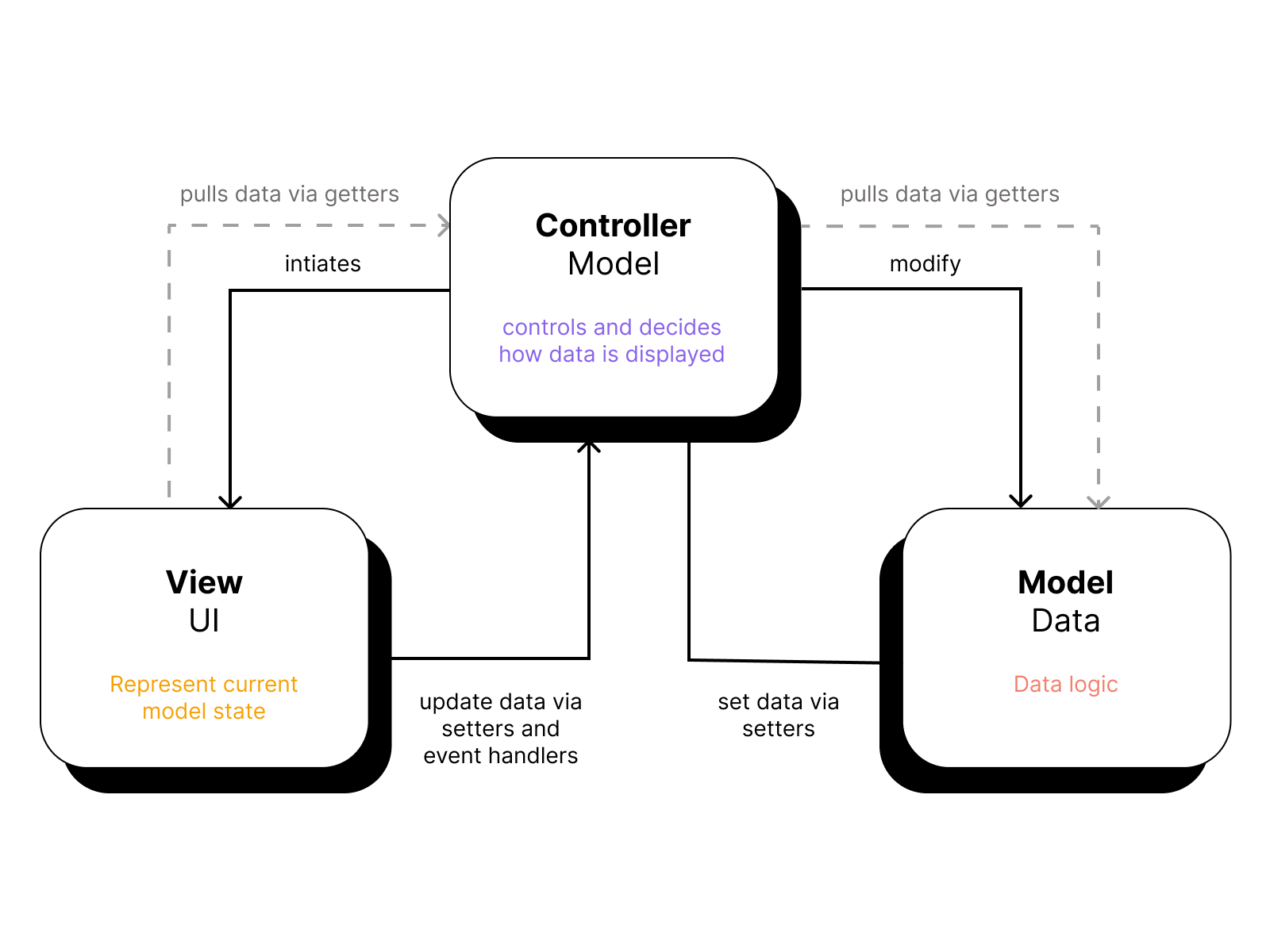
Model, View, and Controller are the three layers that make up the 3-tier MVC architecture, which can be used to create any web or mobile application.
-
Model: The database’s retrieval, storing, updating, and manipulation tasks fall under this layer’s purview.
-
View: User interaction falls under the purview of the view layer. The elements on a web page that the user can see, such as buttons, graphics, colors, and animations, are referred to as the front end. The user interface makes the model layer’s data visible.
-
Controller: This layer controls front-to-back communication between the model and the view. Its task is to receive user requests, process them with the model layer, and provide the finished product back to the view layer for the visual component.
Further Read: The Best Technology Stack For Enterprise-level Application Development
Components Of MERN
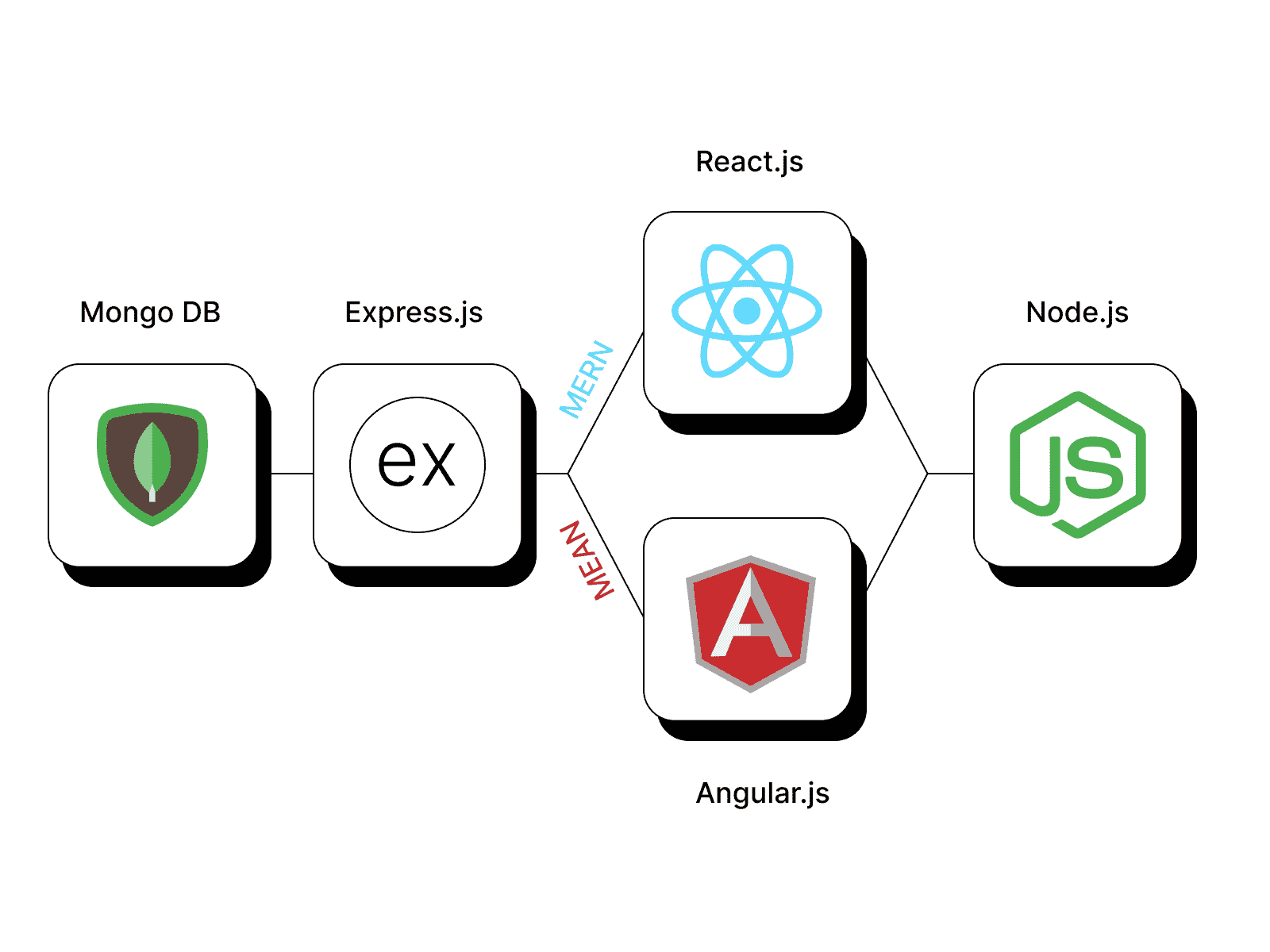
Four JavaScript-based components make up MERN Stack: MongoDB, Express.js, React.js, and Node.js, all of which are briefly described below:
1. MongoDB
It is a cross-platform, open-source document-oriented database program. It is a NoSQL database with schemas based on JSON documents (optional). MongoDB is flexible, and its document model defines objects in code, making it easy to manipulate data. It provides horizontal scaling and high availability since it is fundamentally distributed.
MongoDB’s characteristics are horizontal scalability, high dependability, cloud-native observability, management tools, and geographical dispersion.
2. Express.js
The next level down is Express.js, which runs inside a Node.js server. Express.js is a “fast, unopinionated, simple web framework for Node.js,” which is just what it is. Besides HTTP requests and answers, Express.js offers robust URL routing functionality (mapping incoming URLs to server functions).
Businesses can link to the Express.js functions that power their applications by sending XML HTTP Requests (XHRs), GET requests, or POST requests from their React.js front end. The data in the MongoDB database is accessed and updated by those functions which use the Node.js drivers for MongoDB.
3. React.js
React.js, a declarative JavaScript framework for building dynamic client-side apps in HTML, makes up the top layer of the MERN stack. React allows businesses to connect simple components to data on the back-end server, connect complicated interfaces to those connections, and render those interfaces as HTML.
It contains all the bells and whistles you’d expect from a current web framework, including excellent support for forms, error handling, events, lists, and more. React handles stateful, data-driven interfaces with little code and hassle.
4. Node.js
It is a cross-platform mobile app development platform with an open-source JavaScript runtime environment for the back end. Node.js is a V8 engine running JS code outside a web app. In addition to developing original content for web apps, collecting forms, editing database data, and managing server files, Node.js can be used for various tasks.
Node.js only executes one process simultaneously rather than starting new threads for every request. It also includes a collection of I/O primitives to keep JS code from getting stuck.
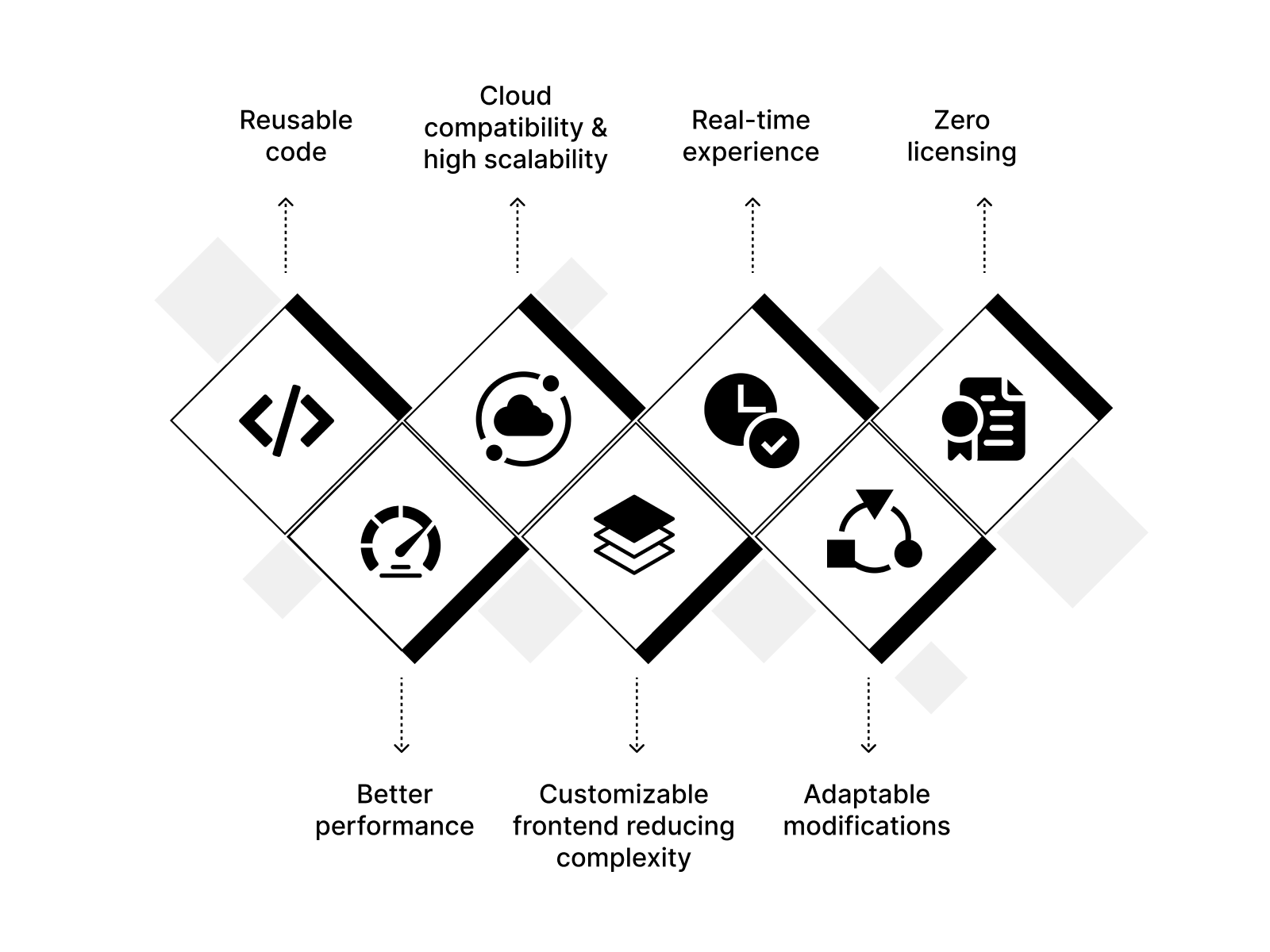
MERN Stack Development: 7 Reasons To Choose
1. Reusable Code
A web application created with MERN technologies has interchangeable and reusable parts. As a result, code from one project can be reused on multiple platforms. This production-approved reusable component enables fast and efficient development of web apps, ensuring the shortest turnaround time for the product.
2. Better Performance
Legacy LAMP languages like PHP are the foundation of all open-source systems like WordPress and Shopify. The Node.js features, on the other hand, are part of the MERN stack, making it possible to manage a sequence of tasks asynchronously. This improves programs’ capacity to handle demanding events and data-driven applications. As a result, the speed of the application as a whole is multiplied, and its performance is increased.
3. Cloud Compatibility & High Scalability
There is no possibility that scalability can be compromised because things are constantly being uploaded to all platforms. MongoDB, a NoSQL database highly scalable and compatible with cloud storage, is part of the MERN stack in addition to Node.js, which maximizes processing power. Thus, the information obtained from the platforms may be conveniently managed from any global location.
4. Customizable Frontend Reducing Complexity
Due to the substantial HTML content and server-side scripting, the PHP-based LAMP architecture mainly uses backend coding and provides a static user experience. On the other hand, the Model View Controller (MVC) architecture supported by the MERN stack allows for a limitless degree of platform frontend customization. Thus, businesses can alter their user interface to offer a distinctive experience to their users rather than managing the content via backend panels.
5. Real-Time Experience
A prominent feature of this tech stack is that it works in real-time, i.e., notifications, updates, etc., are done instantly, without the need to wait for the page to refresh. This comes in extremely handy, especially for social media or e-commerce apps.
6. Adaptable Modifications
Since all scripts and components are hosted on a cloud platform, testing and modifying codes is comparatively more straightforward. The development and testing times are significantly shortened, providing efficient application changes.
7. Zero Licensing
The majority of open-source platforms have minimal license fees. Despite being a completely open JavaScript stack, MERN has no licensing requirements. Additionally, libraries and public repositories can access them pretty quickly.
MERN Stack Vs. MEAN Stack
Although MEAN Stack Development has been around for a while, MERN is beginning to gain popularity. The MEAN stack comprises four open-source technologies: MongoDB, Express.js, Angular.js, and Node.js. The main difference between these two stacks, as shown by the acronyms, is Angular vs. React. Comparing Angular with React is pointless since, as was already mentioned, Angular is a full framework while React is a library. While MEAN will surely help businesses create huge apps, the MERN stack is best for creating small applications.
React.js is a JavaScript library, while Angular.js Development is the top component of the MEAN stack. Businesses could ask themselves, “How do they distinguish a library from a framework?” A runtime environment and a library are combined to form a framework. We can incorporate a library into our program to speed up the development process. Features in the runtime environment make it possible to run JavaScript code. For instance, React.js employs JavaScript, whereas Angular.js uses Typescript.
The MEAN stack enhances the development process for various MERN stack project ideas by making the user interface (UI) more dynamic. It can be utilized for web and mobile applications and is superior to conventional ones. The developer had to find out how to connect traditional programs’ client and server sides since they utilized separate languages. At the same time, MERN stack technologies only use one language, “JavaScript,” making it easy to deal with them.
Future Of MERN Stack Development
MERN stack development is conceivably the future of full-stack development due to its high speed, superior components, and simple development procedure. It gives a different and incredibly engaging user experience and assists businesses in creating highly dynamic app designs.
Since they only use a single language, proven stack technologies like MERN are ideal for projects of all sizes. Novice developers are hesitant to master LAMP skills because of their one-language top-to-bottom approach’s purity and propensity to gain greater popularity over time.
Markovate’s Take On MERN Stack Development
It is evident that MERN stack development is not going anywhere anytime soon, and the power it holds to build scalable and robust applications can prove to be extremely useful. This tech stack is self-sufficient to build a web application from scratch, knowing just one programming language. Thus, integrating it with our services and using it to deliver the best products for enterprises is a must.
Being a product development company, Markovate researches the latest trends and technologies to develop the best solutions for clients for developing applications or software. Throughout the entire product development lifecycle, from the ideation to the prototyping to the final design and execution, we make sure our team of designers and developers customize the product in all the possible ways they can, technical or non-technical, to help businesses convert their idea into reality!
MERN Stack Development: Commonly Asked Questions
1. What Are The Applications Built With MERN Stack?
Applications such as WhatsApp, Instagram, Discovery, and Airbnb rely on the MERN stack.
2. Why Is MERN Stack Popular?
MERN stack might be popular because of its agility and because it is a one-language stack that uses one of the most popular libraries in the world (React) and is effective in terms of resources.