Progressive Web App Guide: Introduction
One relies on apps for almost everything, and why shouldn’t they? You get tons of services with just a tap. The user experience they offer is amazing, and the ease of access is unparalleled. You need your phone and a network connection, and you’re good to go!
But for small businesses, developing an app individually can sometimes be quite cumbersome in terms of money and resources. It can also hinder the number of customers it can reach, as it’s only available on phones and laptops through an Appstore or Playstore.
What if you could access these on your computer, too, then? How do apps function there?
An exciting concept that evolved slowly in the app industry was that of the Progressive Web App( PWA). It resolved the problems of using only web or native apps and combined features of both.
Progressive Web Apps are web apps built using various web technologies, but irrespective of this, they have the feel and experience of a native app. A PWA removes many obstacles regarding audience and features and helps bring an authentic app experience to the user. The best part? It can be installed offline on any device as you do on your phone from a third-party app.
A successful example of a PWA is Flipkart, Flipkart Lite. It resulted in higher consumer engagement, almost 3 times more time was spent on this app version, and it had a much lower data usage.
Companies adopting this model are Facebook, Pinterest, Google Maps, Telegram, etc. These progressive web app examples show that several benefits and business targets can be achieved. Thus these are being used and developed on a large scale by many tech giants, startups, as well as businesses.
Further Read: Why Progressive Web Apps For E-Commerce Is Important
Progressive Web App Guide: Convert Web App Into PWA
A traditional web app can be converted to a PWA in two simple steps: a web app manifest file and a service worker.

The manifest file should be in a . JSON format (eg:manifest.json), and the service worker file should be in JavaScript format (eg:service.js). Add both of these to the same directory where the files for your web app are stored.
- The manifest file informs the browser about the PWA and tells it how to react when downloaded on the device.
- The service worker file is a JavaScript script that runs in the background. It gives power to the PWA and can intercept and handle network requests, manage the cache to enable offline support, or send push notifications to your users.
Link both these files in the HTML document.
Also, save all your images and icons in a separate file having the same name as the manifest file.
You can use Google Chrome Developer Tools to develop a PWA.
- Go to the index.html page of your project opened in Chrome, and navigate to the Applications section.
- Click on the manifest section.
- An install button would be shown to download the app and then be visible on the desktop.
Progressive Web App Guide: A Glimpse
1. These are made using existing web technologies like HTML, CSS, and JS, and their USP is a rich native app-like experience on any browser or device.
2. These are fully browser compatible and responsive. Thus, they can be used on any screen size and browser irrespective of their connection, making these extremely flexible.
3. PWA also have the functionality of push notifications which keep the user engaged and updated while giving them the full feel of an app
4. They are also updated automatically and can work on any network, either low or high.
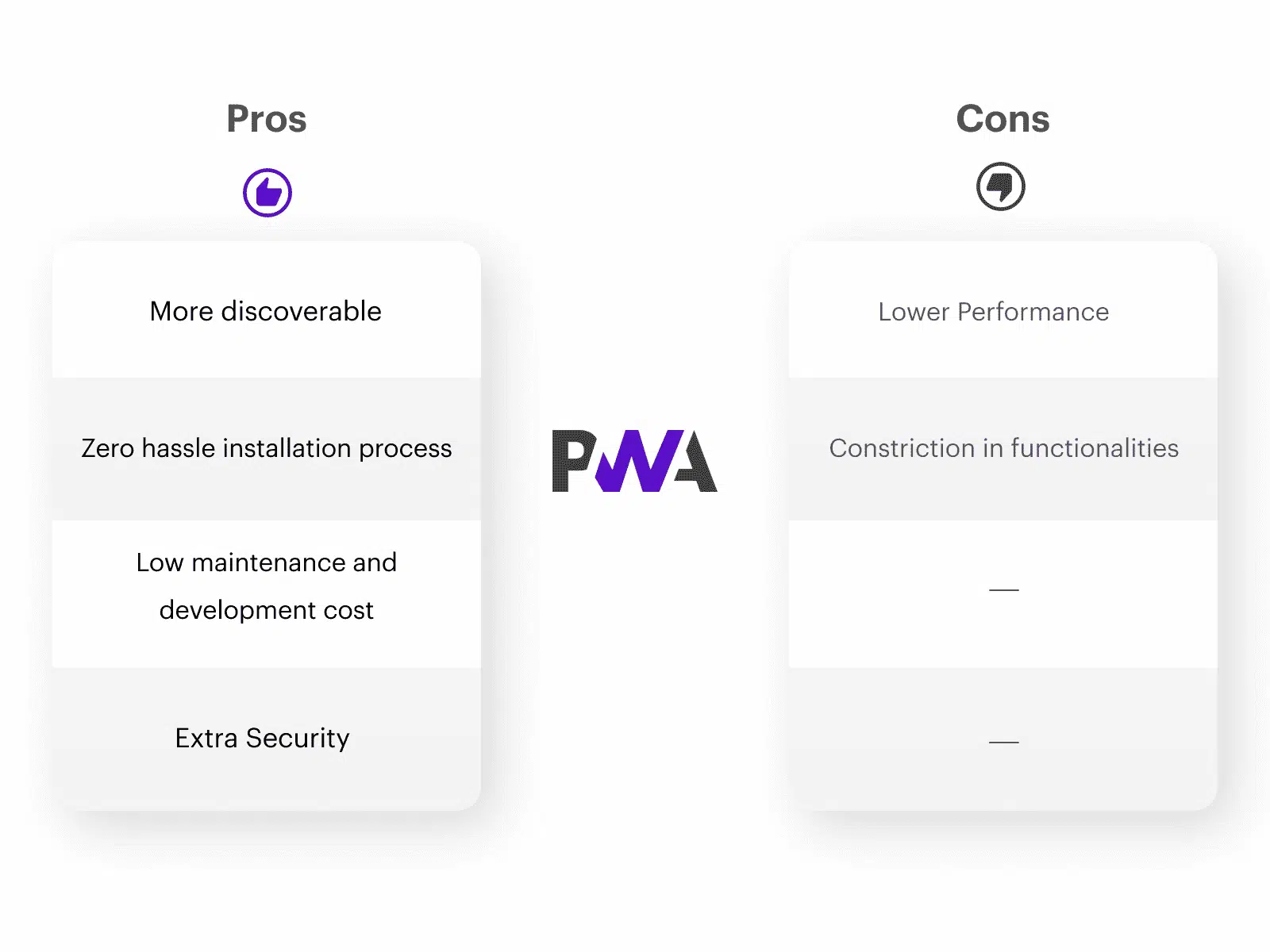
Progressive Web App Guide: Increase Customer Retention & App Engagement
1. More Discoverable
These apps have links that can be shared (unlike native apps). They also pop up in the web browser and are indexed by search engines, just like standard websites.
2. Zero Hassle Installation Process
While downloading an app from Appstore/Playstore, you must go through multiple steps such as checks, authentication, detail verification, etc. This becomes time-consuming and tedious.
Progressive Web Apps can be installed with a click and then added to your home screen.
3. Low Maintenance & Development Cost
Native App developers need expertise in a particular language depending on their target platform, iOS or Android. This makes it constricted and, at the same time, expensive as experienced developers need to be hired for this job.
PWAs can be configured by making changes in your original web app only. A change in a single codebase allows it to run on different platforms smoothly, along with providing all the functionalities of a native app.
4. Extra Security
PWAs run on HTTPS and follow all security protocols, making it a safe and viable option. Data tampering is very low, ensuring smooth interaction between the client and server.
Progressive Web App Guide: Challenges
1. Lower Performance
Even though Progressive Web Apps have made a mark and are helpful, native apps are still much more effective performance-wise. For impeccable services and to attract more customers, native apps might be preferred.
2. Constriction In Functionalities
Some functionalities, such as voice recognition, Bluetooth, Touch ID, or Face ID, still work on mobile devices and are not available in PWAs. This might hinder the user experience.
Progressive Web App Guide: Technical Aspects
Progressive Web App uses a culmination of various concepts and models to come up with the final product.
It requires a secure HTTPS network so the information transfer can be secure. An additional SSL certificate should also be installed on the server.
A tool like AngularJS or ReactJS is used to help write the scripts and files for the app.
Application shell architecture: It provides the UI and develops the base for what the user sees when he opens the app. The purpose is similar to that of prototypes on websites. The app shell is static, while the content inside can change.
Two more files: The manifest file and service worker file are also added, which run the overall functioning of the PWA; offline mode, notifications, how the app has to be launched and viewed, etc.
Progressive Web App Guide: Journey Of Markovate
It’s pretty evident how much PWA’s can affect businesses and startups. They can be used to improve engagement and expand their customer base, making their agenda and services available to everyone.
Markovate, a progressive web app development company, is in sync with its goal of developing scalable, flexible, robust, and easy-to-use apps. We are always updated with the latest technologies and languages to improve the overall development experience.
Having worked in multiple sectors like retail, Fintech, as well as fitness, we walk with the client through multiple steps. This ensures that the client is on the same page and the product quality is not compromised. From analyzing the business needs to wireframing and ultimately launching and maintaining the PWA, we are here with you.
Progressive Web App Guide: FAQs
1. What language is used to make PWA?
JavaScript is essential for developing a PWA, along with HTML as well as CSS. You can work with any JavaScript-based framework, then.
2. Which framework is best for PWA?
Angular.js is an excellent framework for PWA, with its various third-party extensions, fast speed, as well as fully modular elements.
3. What are the examples of PWAs?
Many companies such as Starbucks, Pinterest, Twitter, Uber, and 2048 Game have PWAs. You can find their links over the internet.
4. Is PWA better than native apps?
In some ways, yes, PWAs are better than native apps. They are more potent in terms of accessibility, functions, usage, etc., even though native apps can sometimes improve performance.