Mobile App UI Design and UX Design – Introduction
What is the common link between apps like Facebook, Amazon, and Uber? They are nearly perfect. People assume that any application with a unique offering will succeed since mainstream applications have succeeded.
Over 25% of apps are only used once and are never used again after they have been downloaded.
The failure of apps to provide a smooth UI and integrated UX is one of the leading causes. MySpace, which flopped severely before Facebook took over the globe, had a dreadful user interface. Despite providing a similar service to Yelp, Four Square failed to catch on.
It’s no longer a differentiating factor to get the foundations of mobile app UI design correct. If you cannot provide it, then you will experience customer churn. UX Cam estimates that 91% of people unsatisfied with a product or service abandon it.
Nevertheless, if you want to get them right, you must fully understand the aspects. Developers and business owners, for example, often confuse the words user interface and user experience.
What characterizes a great mobile app UI design?
The user interface design is the first thing a user sees, even if the UX isn’t immediately apparent. That implies it will instantly affect how they view the app. The UI designer’s job is to make the interface more brand-friendly. Finally, the mobile app UI design uses visual cues to assist users in navigating the interface.
A good user interface should include the following elements:
-
Consistency
It’s critical to keep your UI consistent throughout your program so that users can detect usage patterns. Users can apply what they’ve learned about how particular portions of the UI work to new regions and features.
-
Responsiveness
An excellent user interface should not lag or feel slow since it should never feel sluggish. Giving users feedback as they load the screen will improve the user experience because they will be kept updated with what is happening. You may, for example, give purchase confirmation or inform them that their data is being processed.
-
Clarity
The interface prevents ambiguity and uncertainty by using language and graphic design to make everything plain. Mobile apps with decent user interfaces don’t usually require significant onboarding to show users how to use the program.
-
Aesthetics
While it is not required for a user interface to be excellent to perform correctly, making it appealing will make the app more engaging.
-
Familiarity
Many consumers like to see familiar elements, such as buttons or call-to-action buttons. Standard symbols, icons, or colors that communicate a message, such as red for leave or delete, are examples of familiarity. Certain elements may be recognizable even if it’s someone’s first time using an interface.
What characterizes a great mobile app UX design?
Having the appropriate mindset when developing an app with excellent UX is essential. You must seek to benefit your users from the start to create a great user experience. Design thinking is the most effective strategy for creating a great user experience.
App developers must conduct market research to determine the target audience’s behavior, unmet needs, and desires—this aids in developing a digital product that buyers want. Creating a faultless user experience begins with a value-based product concept.
The next step is to learn about the app’s business strategy and how it fits into consumers’ lives. At this point, decisions on whether to use a free, premium, or freemium model may be made.
Understanding mobile app design UI and UX: What’s the difference?
1. UI deals with the appearance and functionality of a product’s surfaces, whereas UX concerns the users’ path to solving an issue.
Understanding the user flow is the focus of UX, also known as experience design. It focuses on finding and resolving pain points.
-
It is easier to focus on user goals if you create defined personas that identify your audience. This indicates that your software’s user experience (UX) is primarily concerned with how people interact with it.
-
This usually entails looking at analytics data or giving people specific tasks to see how they engage with a product.
On the other hand, UI is primarily concerned with surface appearance and functionality.
-
A user interface designer will build a visual language with particular standards for button and icon positioning and sizing.
-
They’ll also guarantee that your app’s style is consistent by adding bespoke components like animations and transitions to highlight critical views.
-
The ultimate goal of mobile app UI design is to develop a user-friendly interface that people will like.
2. UX design is concerned with the overall picture, whereas mobile app UI design is concerned with the specifics.
Were you aware of this? In 2021, over 230 billion mobile apps were downloaded globally, predicted to rise to over 350 billion by 2025.
The total experience consumers have with a product, both positive and negative, is the focus of user experience design. This means it focuses on big-picture issues like “How can we make this operate better?” It also ensures that the users’ demands are always satisfied.
Mobile app UI design optimizes components and functionalities based on their visual impact while also seeking to suit user demands. As a result, it is more focused on the “What” and “How,” whereas UX is more concerned with the “Why.”
3. A product’s user experience (UX) is usually the first step in its development, followed by its user interface (UI).
UX design is a team endeavor that necessitates tight collaboration between designers and other stakeholders, such as app developers, business analysts, content strategists, and marketers.
This stage sets a vision and ensures that all stakeholders understand the material design standards.
Mobile app UI design is also a collaborative process, but unlike UX, it happens after the product’s significant aspects have been decided. Wireframes and other graphic elements for prototyping are created during this stage.
While both UX and UI are essential aspects of a successful app design process, they are not meant to be used separately.
For example, the UX and UI teams will be involved if you’re creating an app’s home screen interface.
The UX team will map the user’s journey, including where they will click or tap to progress through each phase of their job flow. The user interface team will design the tools users need to perform those actions, such as a search bar and a back button.
4. Mobile app UX design is more concerned with helping users achieve their goals and enhancing product performance. In contrast, mobile app UI design ensures that the product’s visual aspects contribute to its functioning.
The goal of mobile app UX design is to assist users in completing daily chores. This relates to the user’s ability to traverse the product and accomplish its objectives swiftly and efficiently.
Users may effortlessly complete activities because mobile app UI design aspects like space, contrast, positioning, layout, and color choice assist them intuitively. These factors combined impact whether users can quickly and accurately determine what activities they can do within the mobile application.
5. The UX designer is responsible for the more cognitive portions of the design process, whereas the mobile app UI designer is in charge of the more tactile elements.
The idea components of the design process are the responsibility of the UX designer, also known as an interaction designer.
The Function of UX Designers:
-
They contribute their knowledge to the design process by creating wireframes, personas, user flows, and other documentation.
-
They usually collaborate closely with product managers and engineers to address user needs.
UI designers, often known as visual designers,
The Function of UI Designers:
-
They’ll make content templates and guarantee uniformity with colors, font, and iconography.
-
They’re in charge of the design process’s more practical aspects.
A mix of mobile app UI design and UX design
You must find the right mix between UI and UX to generate organic traffic to your business app while keeping customers engaged with an engaging app experience. With that stated, there is a long-standing dispute about what it takes to create an ideal mobile app design — while some advocate for an appealing UI, others, such as Apple, prioritize app simplicity.
Here are some of the most important aspects of good UI/UX design that will help you create a versatile and user-friendly app:
1. User-Centric
A variety of essential app features and characteristics, like the touchscreen, are included in every user-centric mobile app design.
According to Apple, giving a button a 44-pixel square makes it easier for users to touch it. Using the specified finger size for tapping makes it easier for users to click on the correct button without accidentally touching another. It also makes switching simple for them.
2. Prioritize speed
Speed is a crucial part of any mobile app design since it allows businesses to message their consumers that they respect their time. The longer it takes for an app to load, the fewer people it will attract. Direct your mobile app developers to produce a visually appealing yet functional mobile application that loads quickly.
Furthermore, sending messages through alerts is the most excellent way to advertise a new service or update consumers about a current app process. This strategy saves customers’ time and allows you to reach out to your target audience more quickly.
3. Standardized elements
Using basic, traditional mobile app design features such as buttons, colors, icons, and symbols helps consumers feel more at ease when using the app.
Creating a sense of familiarity is vital since it encourages users to spend more time with the app, allowing you to get the most out of it.
4. Create naturalness
To create a natural-looking app, request that your mobile app design company use compelling UI features like toggles and buttons.
Gradients and shadows are trendy among mobile app developers for creating eye-catching 3D forms and buttons.
5. Maintain simplicity
Make sure that any other app elements, whether written or visual, are straightforward to grasp and use standardized responsive design features. Your UI/UX design is broken if your users need a manual to figure out how to use the program.
The simple and intuitive UI gives consumers confidence in the app’s functionality and allows them to utilize it without difficulty.
The ultimate examples of mobile app UI design and UX design
The top two user experience case studies that every designer should research are listed below.
1. Tito Taglish: designing a language learning app


According to user research, young Filipinx people who aren’t fluent in the Filipino language want to learn Taglish, a hybrid of Tagalog and English that is widely used in the Philippines. Despite popular language learning programs like Duolingo, these platforms do not provide Filipino language options.
Despite a significant market gap, Tito Taglish built and constructed a responsive website and prototyped a mobile app to inspire young Filipinos to learn Taglish.
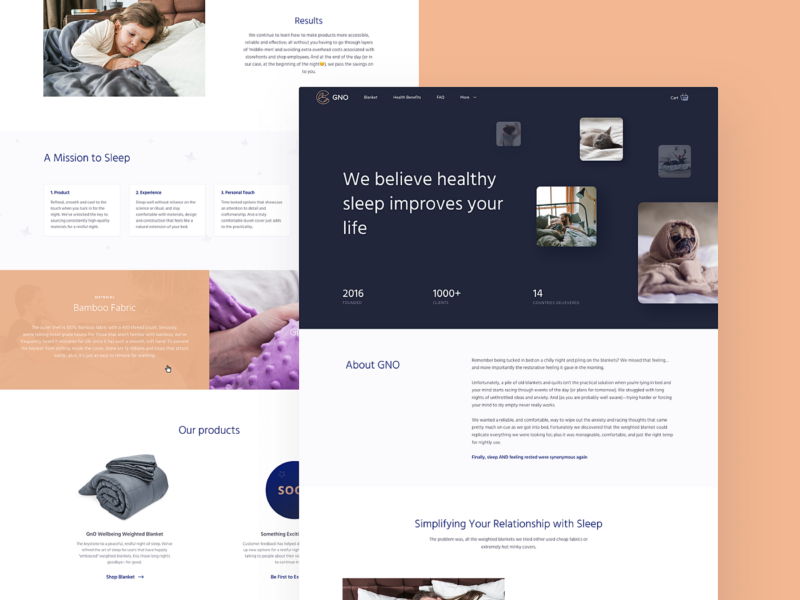
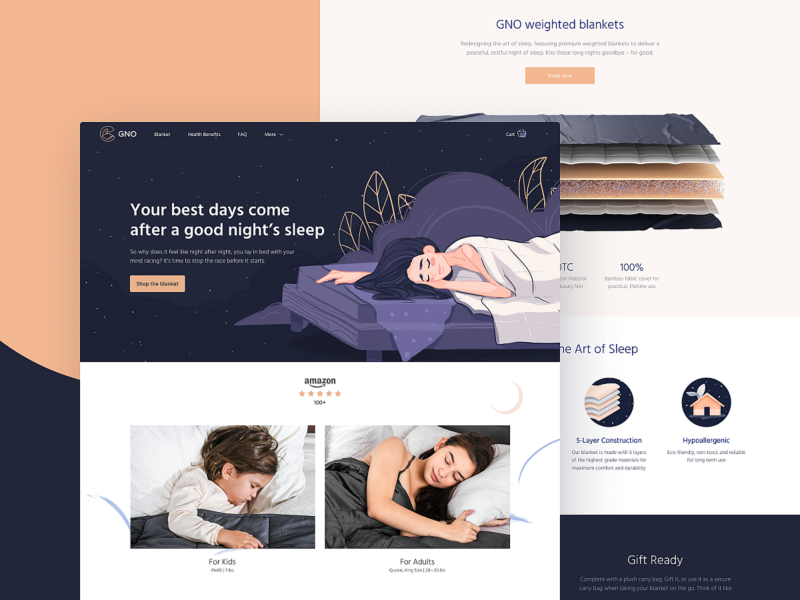
2. GnO Well Being
GnO Well Being is a creative illustration website that exhibits and offers a weighted designer blanket that aids in getting a good night’s sleep, which is the first step toward better health and a better life. This example is much more than just a great UX case study.
In addition to UX design, it provides insight into other critical design challenges, such as the logo, custom graphics, website pages, interactions, and so on. There are numerous ideas here that you might use for your projects.
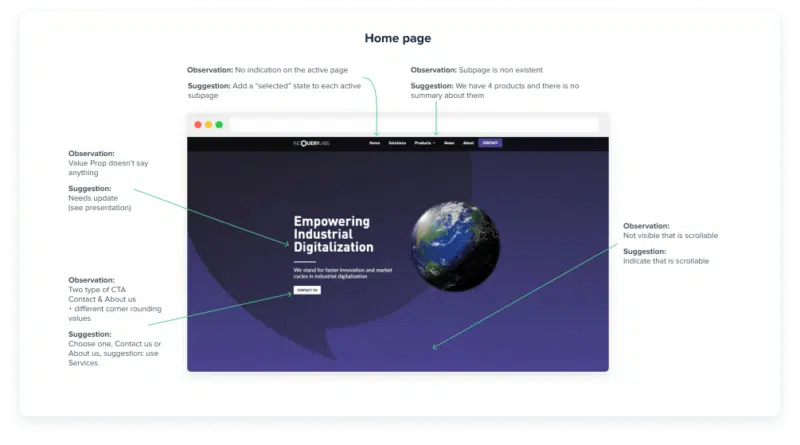
3. IncQueryLabs
This case study focuses on a user experience evaluation rather than a product design. IncQueryLabs creates software toolchains to help clients achieve higher quality, faster time to market, lower development costs, and break vendor lock-in as part of their industrial digitization ambitions.
The UX expert evaluation’s primary purpose was to determine what causes low conversion rates and why people leave websites.
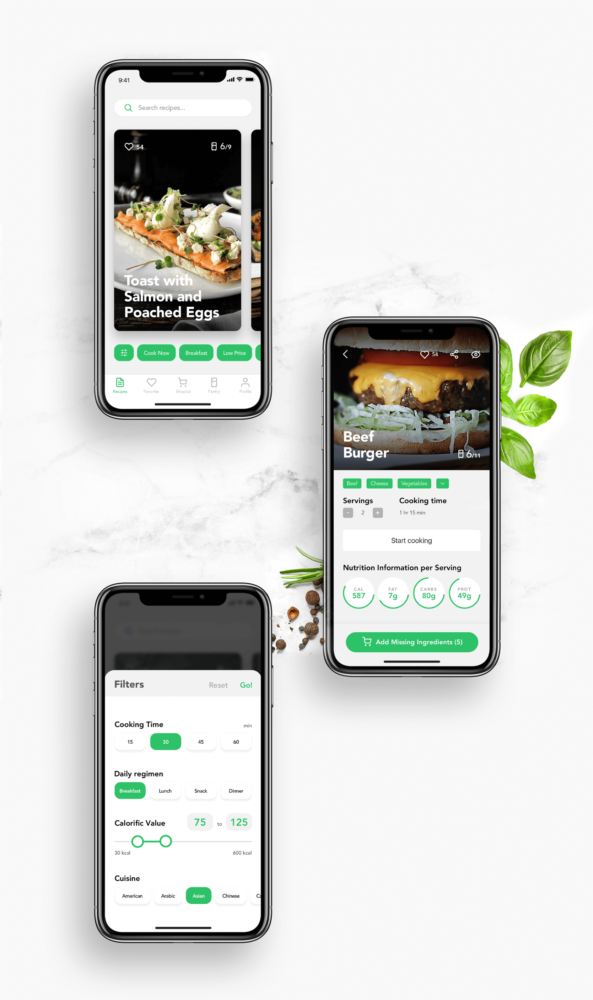
4. Perfect Recipe
Perfect Recipe is a smartphone application that allows users to search for and purchase ingredients for various dishes. An overview of the complete UX design process is provided in this case study.
Many facets of the process are covered, including product customization, difficulties and solutions, animated interactions, and other interface features, as well as some very inspired ideas.
Want to learn more about UI/UX case studies, read this: TOP 10 Most Interesting UX / UI Design Case Studies
Conclusion
The market for mobile device applications is quite competitive. Any product you are considering developing will already have a similar brand. Small changes, additions, and developments here and there will set your software differently in the market.
As the leading mobile app design company, Markovate can assist you in making your imprint in the industry with your application. This is something that our professionals have done numerous times. We have mobile app UI and UX professionals on board to help you convert your idea into a world-class mobile application. To learn more, please contact us.