A website has an average lifespan of 1.5 to 2.5 years, according to Business 2 Community. Meaning: If you aren’t preparing to start or are currently working on a website project, you will most likely be doing so soon. Visitors will be drawn to websites with fast page loads, straightforward navigation, appealing graphics, and responsive design, among other things. The best website redesign will be required for each stage of the process, such as user experience, online marketing, SEO outcomes, sales conversions, and ROI. Without an experienced web app development company, you are most likely to make website redesign mistakes that drastically affect your website.
Look at these highly successful website redesigns that resulted in an increase in conversation rates:
-
Reddit
-
Dropbox
-
Instagram
-
Twitter
-
Mailchimp
-
Rev.com
It’s all too usual for businesses to overlook their websites’ “content” element. Particularly in the context of redesign and development programs.
Images, infographics, videos, eBooks, white papers, case studies, forms, interactions, buttons, and the actual web page is all content. It’s critical to start thinking about content today and bake it into every stage of the process if you want your website to succeed.
In this blog post, we’ll go through the most common website redesign mistakes to avoid revamping or improving your current website. Before we get started, let’s take a quick look at how vital website design is for your digital business.
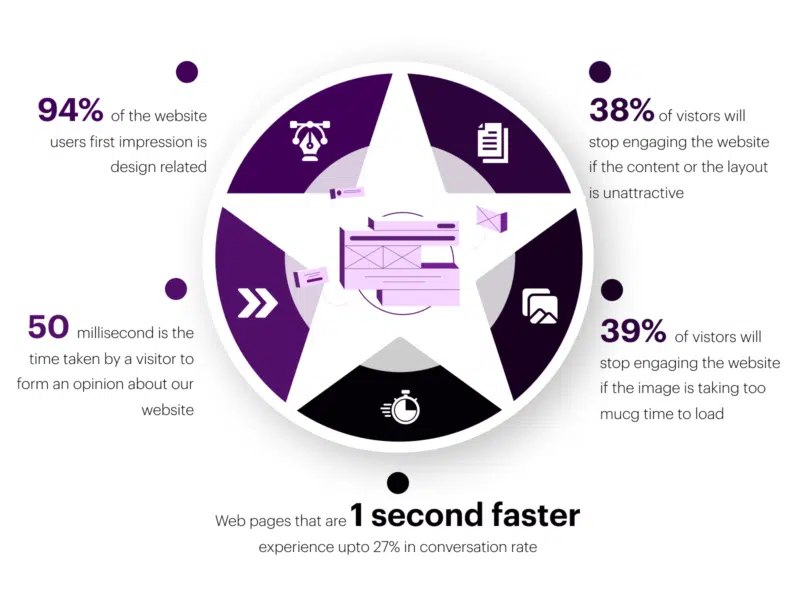
The Importance of website design in a digital business
The most clever strategy to attract the target audience is to use an attractive website design to brand the company. Furthermore, it plays a significant role in the success of your online marketing efforts.
While designing your site, keep important aspects like user intent and attractive aesthetics in mind. According to studies, 94% of users cited website redesign mistakes as a reason for declining or mistrusting a site. Website design is the backbone of your company since it can create or ruin your online presence.
When should a website be redesigned/revamped?
If you see the following, it’s time to redesign your website.
-
The bounce rate is high, which means that users leave quickly.
-
Customers are unable to locate what they require; everything is present, but obtaining it is challenging.
-
There are too many poor or broken links on the website.
-
For focused keywords, it does not have a decent search engine rating.
-
In terms of design, content, and responsiveness, competitors’ websites are more up-to-date.
Before and throughout a website redesign, here are five things to know
The following are five things to keep in mind before beginning and completing a website redesign:
-
What are your most valuable web pages?
-
What motivates or demotivates your customers?
-
Who are the people who come to your website, and why?
-
What should be changed—and how should it be tested?
-
How will the makeover affect your team/business?
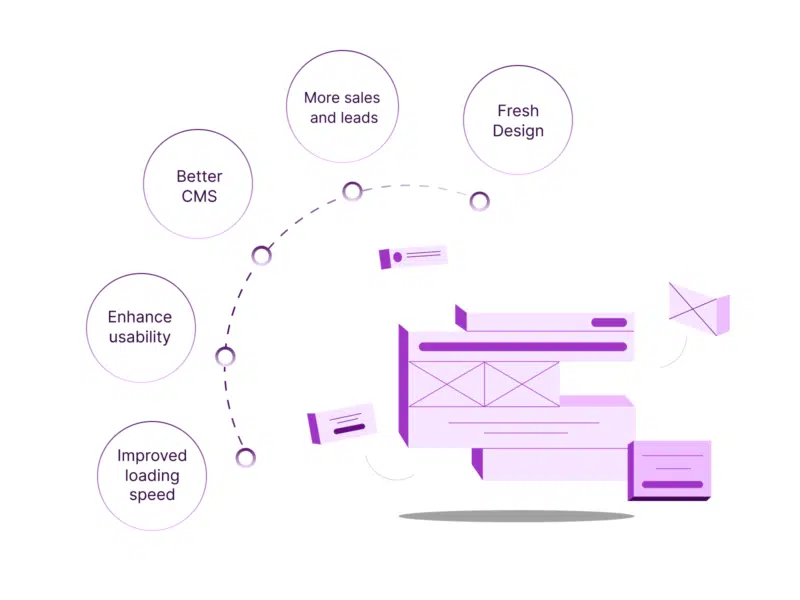
What are the advantages of a website redesign?
1. Fresh design
The most essential and obvious motivation for website owners to rebuild their websites is to obtain a new design. A website makeover or redesign might help you give your online identity a new look if you’ve been using the same website for a long time. To put it another way, when you revamp your website, it receives a new look.
Benefits of a fresh design:
-
Get a lively look at the website
-
Get the chance to match the website to the brand
-
The website stands out from the crowd
-
Increase the number of conversions
2. More sales and leads
Another advantage of a website redesign is the opportunity to examine and improve sales funnels in accordance with the digital marketing strategy. This will be part of your UX redesign and will identify where customers may leave, such as unnecessarily confusing forms, too many clicks, or complicated checkout processes.
If you take advantage of this opportunity to correct these issues, you should see an increase in sales and conversions. It would be best if you also used the redesign as an opportunity to refocus the site, particularly on new products or services.
3. Better CMS
If your current website uses an outdated CMS or none, the redesigning process might help you upgrade to a better CMS. When your website builder uses a better CMS, such as WordPress, it allows you to quickly and seamlessly manage the contents of your site, ensuring that it is always fresh and up to date.
Benefits of a CMS:
-
WordPress and other CMS platforms are SEO-friendly
-
CMS-powered websites are both efficient and cost-effective
-
Making modifications to the website is simple with CMS
4. Enhance usability
Consumers regard usability as one of the essential measures when evaluating a website. You’ve probably lost a potential customer if he can’t find what they’re looking for within a few seconds.
Your website should be simple to use, well-organized, and give genuine value to your business’s services. If it isn’t, you are squandering one of your most valuable marketing assets.
5. Improved loading speed
It might be time to redesign your current website if it is taking too long to load. When your website builder updates your existing website with new plugins, a fresh theme, and a new CMS version, your website’s loading performance is likely to improve.
Benefits of a fast-loading website:
-
Boost in SEO
-
Improved user experience
-
Reduced bounce rate
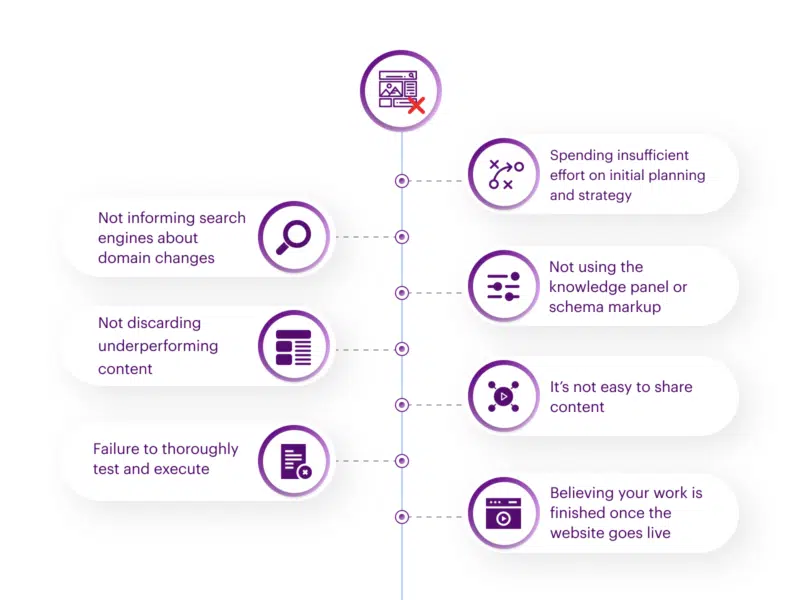
Avoid these seven website redesign mistakes at all costs
As soon as you decide your business needs a new website, it is essential that you thoroughly assess, plan, and implement your website redesign project, so you do not end up losing time and money. The following are seven costly website redesign mistakes to avoid when designing your website to help you prepare for the task.
1. Spending insufficient effort on initial planning and strategy
It’s tempting to speed through the redesign process instead of devoting the time & expense required to ensure the website is strategically and thoroughly prepared. So, avoid this blunder by allocating time and resources ahead for planning and strategy, which should include:
-
Identifying your target market
-
Conducting a content audit of your website
-
Creating a list of your website’s assets (images, files, videos, pages, etc.)
-
Analyzing the data on your present website
-
Concentrating on content strategy and creation
-
Creating a compelling RFP for a website makeover
-
Developing strategies for accomplishing your website’s objectives
The redesign of your website can be lengthy and arduous, but rushing into it without a plan may prove useless.
2. Not informing search engines about domain changes
You must notify search engines like Google that your new website is no longer the same, just as you must notify the post office when you move. In addition to submitting your updated sitemap, update Google with the change of address tool in the Search Console.
You can submit your change of address to Google in three steps:
-
Transfer your content to the new domain
-
Check the new domain with Google Search Console
-
Notify Google Search Console of your address change
3. Not using the knowledge panel or schema markup
A knowledge panel appears in around half of the search results on Google. This is up from only two years ago when it was only 25%! This percentage, particularly for companies, is likely to climb. Users frequently seek information from knowledge panels, which provides that information. Google’s data highlighter tool can assist you in describing how your data is organized across your website so that rich snippets can be used. The data highlighter supports the following:
-
Events
-
Movies
-
Books
-
Articles
-
Software Applications
-
Products
-
Local Businesses
A more explicit usage of rich schema is another technique to get your results into the knowledge panel. Rich schema is an HTML markup that tells search engines exactly what a piece of HTML on your website is sending to your users.
4. Not discarding underperforming content
So you know what terms and pages rank and what to preserve, but what about everything else? A website revamps is an excellent time to review your content and remove the fat.
Getting rid of old, ineffective content accomplishes three crucial goals:
-
Less content to duplicate on the new site as a result of this.
-
Ensures that visitors are only exposed to the best content possible.
-
The content environment will be cleaner and easier to manage.
5. It’s not easy to share content
Overall traffic and exposure to your content increase as a result of social sharing. It also increases the number of links to your website and promotes discussion about your brand or items. All of these things contribute to your SEO performance. Follow these three simple steps to make sharing your content a breeze:
-
First and foremost, make your content shareable. Remember that individuals are more likely to share something they believe in or support. Make sure your material is engaging, informative, and not overly sales-driven.
-
It should be appealing to the eye. Use graphics, photos, or videos to make your point. Make your postings stand out with a clear title, description, and large image.
-
Use other best practices like social buttons and shareable websites like Buzzfeed and Wired to get ideas.
6. Failure to thoroughly test and execute important final-minute chores before launch
While most of the work has been finished, failure to complete crucial testing and last-minute activities before launch might tarnish an otherwise perfect redesign project. Before launching your new website, it must be thoroughly tested, with numerous last-minute details completed and double-checked. Some of them are:
-
301 redirection setup
-
Installing tracking code for website analytics and marketing automation
-
Reducing the time it takes for a page to load
-
Cross-browser testing on a variety of platforms
-
On-page SEO best practices optimization
-
Forms and third-party integrations are being tested.
-
Extensive proofreading
7. Believing your work is finished once the website goes live
When it comes to your new website, you can’t take the “launch it and forget it” approach. Like any marketing campaign, your website should be measured and adjusted regularly to ensure optimal performance.
Even the best websites, which appeared ideal when they first launched, must be updated over time. It is all subject to change: the technology, web standards, search algorithms, best practices, and your company. This necessitates continual website changes on a regular basis, so be sure to set aside a portion of your annual budget for your website each year. Consider your website more of an investment than a cost.
Conclusion
Most people believe their website should be redesigned every three to five years. They hope to generate revenue, leads, and new customers by doing nothing in the middle or making minor content adjustments. This is unthinkable. After your site has been launched, you should perform periodic redesigns.
This implies you should tweak everything on a smaller scale to maximize sales, engagement, and conversion rates. This data-driven design can point you on the right path for improving your site.
A website makeover may be a significant time and financial investment, which is why it should be approached with caution and planning. I guarantee that if you avoid these website redesign mistakes, your site will become a powerful force in your company’s success. People make other website redesign mistakes, but I chose seven because I believe they are the most costly and significant.
Markovate is a well-known web app development company. We’ve helped a lot of entrepreneurs along the way by acting as tech partners and helping them bring their product development ideas to life. For any questions or concerns, contact us.

I’m Rajeev Sharma, Co-Founder and CEO of Markovate, an innovative digital product development firm with a focus on AI and Machine Learning. With over a decade in the field, I’ve led key projects for major players like AT&T and IBM, specializing in mobile app development, UX design, and end-to-end product creation. Armed with a Bachelor’s Degree in Computer Science and Scrum Alliance certifications, I continue to drive technological excellence in today’s fast-paced digital landscape.