You may be able to state your company’s mission statement.
You may be able to provide us with information about your company’s target market.
Even better: you might be able to write in your company’s voice.
Can you, however, describe the look of your company? How does it feel? Using a mood board can assist you in accomplishing this goal.
We can envision and explain the qualities of our brand in ways that words can’t. They can be invaluable resources for everything from website design to logo design to the font you use on your blog. They can also be a source of inspiration when you need them the most.
What is a mood board? Let’s take a closer look.
What exactly is a mood board?
Mood boards are a sort of visual representation comprised of a collage of photos, samples, textures, colors, and phrases that try to convey a broad notion or mood about a specific topic.
They are also known as Inspirational Boards, and they are a tool that assists the creator in developing their ideas:
- The mood board can be themed or picked at random.
- Mood boards are available in both digital and physical formats.
- If the goal is to provide a writing style or a hypothetical storyline for writers to grasp, mood boards can be purely text-based.
- Mood boards can also serve as a source of inspiration for color palettes and forms that you can employ in the future.
Effects of skipping out
Is it really necessary for you to go through all of this? We say yes, and here are the consequences if you don’t:
1. Lack of clear direction
You must have a distinct idea of where you wish to go. When it is missing, it can lead to irritation for both the designer as well as the client, resulting in an unpleasant project experience.
2. Inefficiencies
When time and effort are squandered revisiting vision and attempting to realign, it creates a slew of unneeded obstacles, which may result in higher time and cost.
3. Misalignment
When the designer’s and client’s visions are not in sync, there is a risk of miscommunication, which can lead to differences – and more work.
Benefits of mood boards for UI/UX designers

Source: Justinmind
Many of us may have noticed that wireframing and prototyping are generally touted as necessary phases in the web design pipeline, yet mood boards are rarely discussed. Some people may regard them as a loss of effort or simply entertainment. Nonetheless, mood boarding is used by many people as part of the creative process. But why did they opt for this method? Read on for a list of reasons designers use mood boards.
1. To select the appropriate color palette.
A collage can be made from images, graphics, and color samples to create a visually appealing composition. Designers can experiment with a color palette even if UI elements are not yet available by blending photos in various shades aboard.
2. To enhance customer interaction.
When a product is still in the conceptual stage, it may be difficult for a designer and a customer to communicate effectively. For example, both sides may have different perceptions of a particular style, resulting in a disagreement. As a result, having some visual cues, such as a mood board, is often a good idea.
3. To use fewer words and more actions.
Carrying on from the previous point, a visual presentation can communicate your thoughts and strategies better than any long paper. Words might fail to paint a picture in the mind of a customer, but visual content is a dependable guide that allows customers to delve deeper into specifics and correctly understand your ideas.
Draw your ideas early on so that clients may see what you’re thinking and how their product will look.
4. To discover a design style.
If a creative team has not received guidelines from clients regarding the nature of the design, the duty falls on the shoulders of a designer. There is no need to construct a comprehensive prototype for each style to test how it works. Add different patterns to a mood board, play with different sorts of illustrations, try out different typefaces, and modify the colors. Using a mood board to experiment with choices is quicker and more efficient than altering prototypes one after the other.
5. To include clients in a procedure.
Allowing clients to get deeply involved in a project is one way to earn their trust. If they like, children can now actively participate in the selection of patterns and samples. Mood boarding is a straightforward method that even non-designers can use.
If the client is not new to this, it may be suggested that they create a collage of pictures or even references. Designers can quickly learn about their client’s interests and preferences, as well as what they want from the project, in this manner.
The advantages of using wireframes in web design
- Because the layout is predefined, it saves a lot of back and forth during the design process.
- By seeing which areas each stakeholder agrees on, it aids a team in developing a coherent strategy.
- Before you get too far into the design process, it might help you picture the page and make a better-educated layout decision.
Further Reading: Top 10 Mobile App Wireframe and Mockup Design Tools for 2022
How to create a mood board in a few simple steps?
Now that you understand the significance of establishing a mood board, here’s a straightforward step-by-step procedure for creating your own from the start.
1. Establish your project’s direction

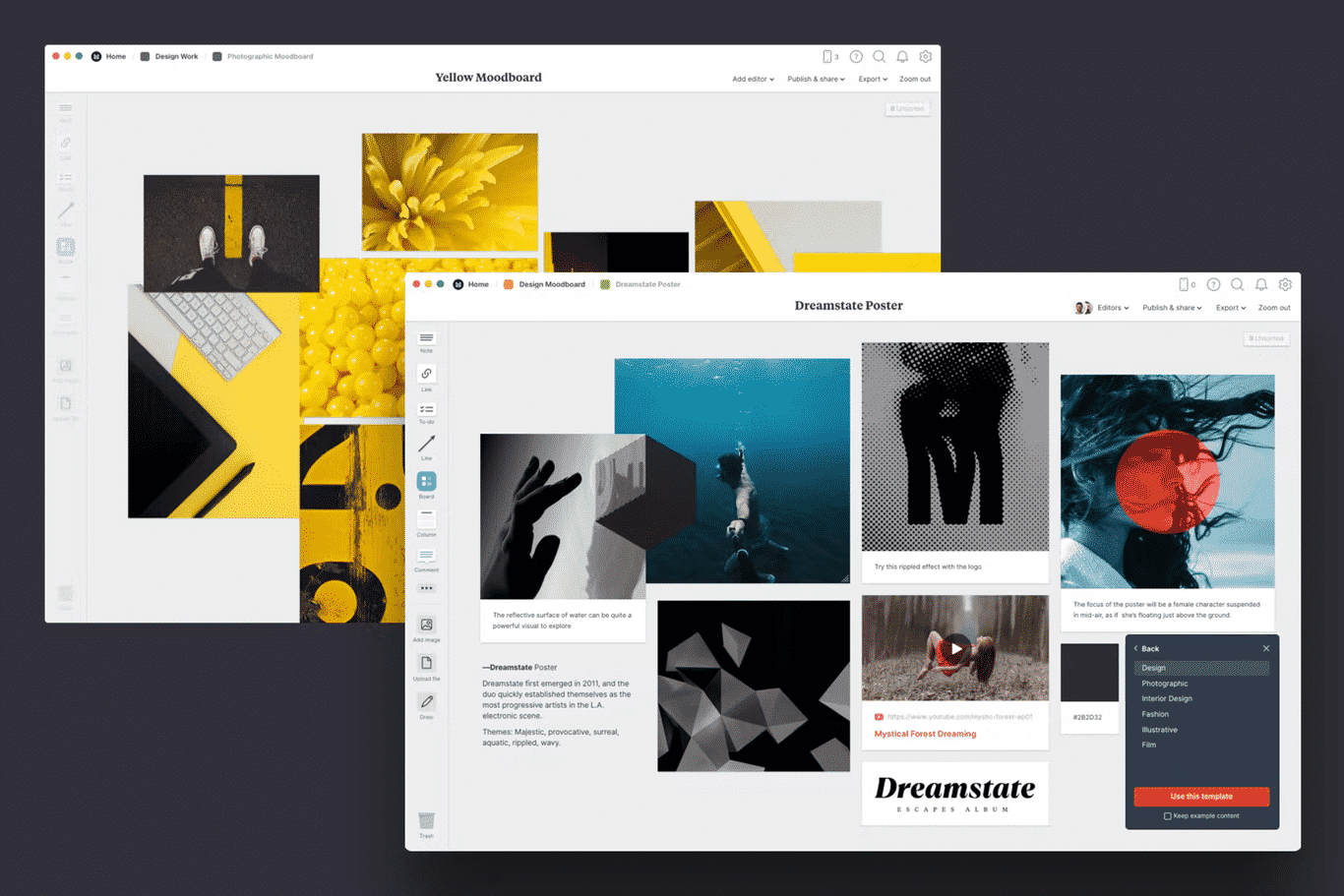
Source: Milanote
Mood boards can be practical and pragmatic (containing typefaces, color schemes, and pictures that you intend to utilize in your final piece of work), or they can be more exploratory. You can work through these two types sequentially or individually.
Remember that a mood board is all about discovery, so don’t get too fixated on a specific route. It is critical to remain open-minded about what the ideal solution might be.
Before you start collecting inspiration, assign your mood board a subject and scribble down some basic thoughts in a text note.
How to do this:
- For each mood board direction, make a new board by dragging out a board from the toolbar.
- Using a mood board template will save you time.
2. Gather existing resources

Source: Milanote
Add whatever textual content you have now that you’ve determined the orientation for your mood board. This could include brand principles, positioning statements, taglines, or any other aspects of the brief that will motivate and inspire you.
Following that, include any logos or existing brand manifestations like websites, visual design elements, or photos. These may not make the final mood board, but they’re a terrific place to start.
How to do this:
- Drag files from your computer into the program.
- Simply drag a file onto your board or use the “Upload file” option. You can include photographs, logos, papers, films, and audio, among other things.
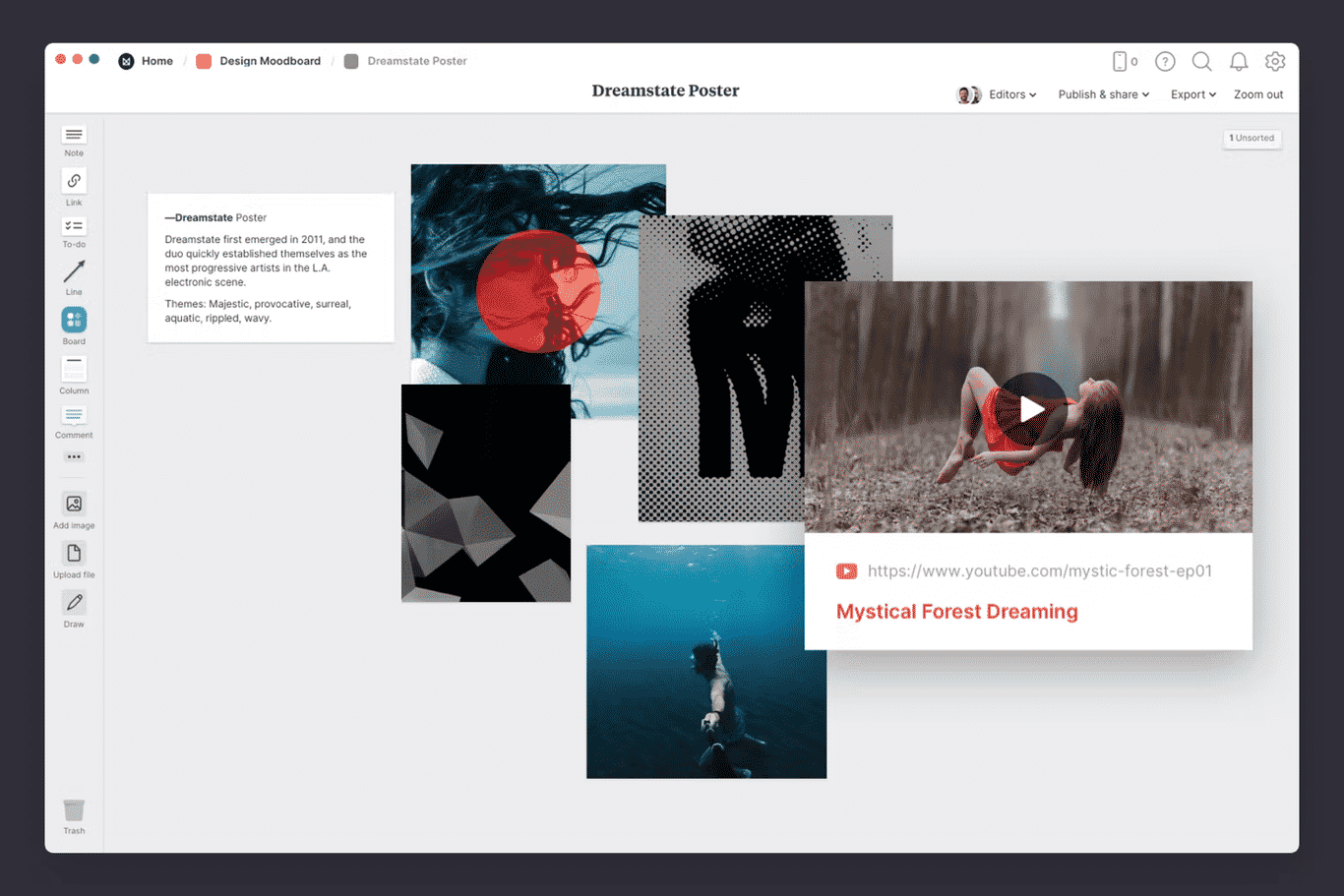
3. Include examples of motion and sound

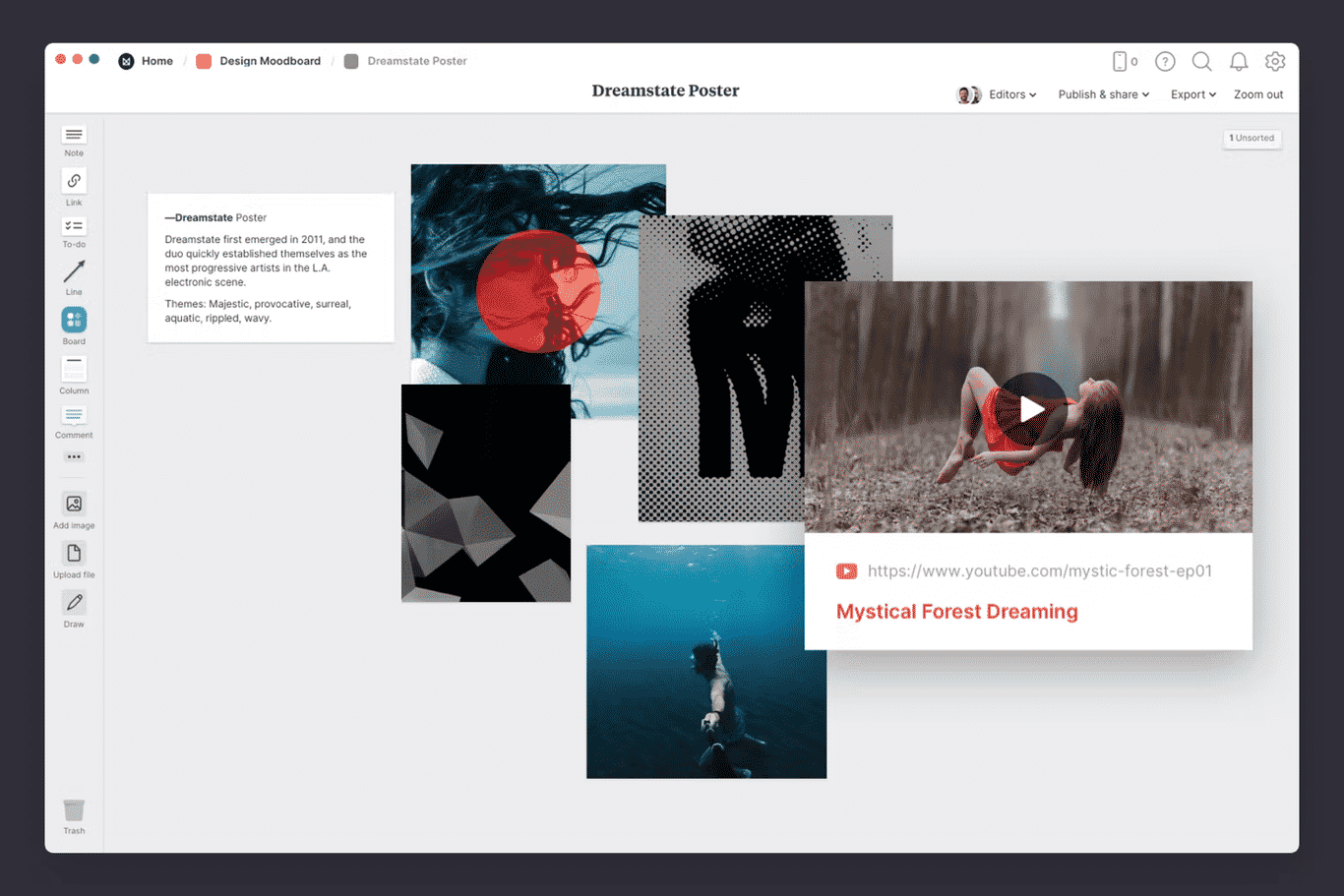
Source: Milanote
An online mood board allows you to integrate samples of how movement and animation might assist a chunk of design output.
To add motion and dimension to the appearance and feel of your board, use animated GIFs from Giphy, videos from YouTube, or even music from Soundcloud.
How to do this:
- On aboard, you can add YouTube videos and audio.
- Copy the share link from a service like YouTube, Soundcloud, or any other. Place a link card on your board, paste your URL, and hit enter.
4. Transform your cluttered board into a well-organized one

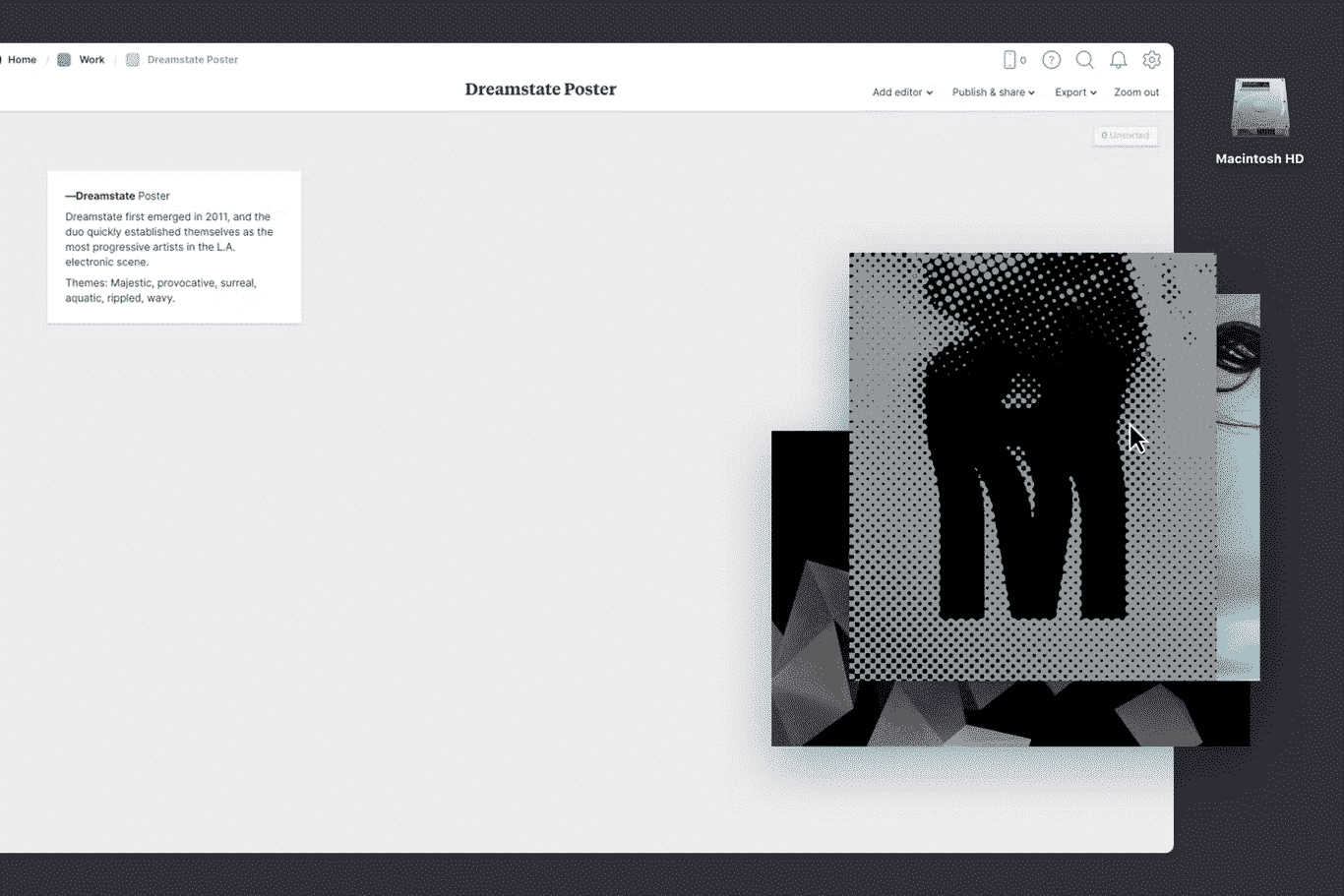
Source: Milanote
After you’ve gathered all of your ideas in one location, the next step is to set them up to make the ideal composition.
This procedure can take a long time, and you may feel as if you have no notion of how the mood board will turn out. You’ll almost certainly have more content than you require, and it may appear disorganized. That’s all right! Creativity is a transformative act.
Begin by learning about composition and hierarchy. Change the size and arrangement of the remaining pieces to highlight their importance and ties to one another, and anchor your board with a crucial element like a logo.
How to do this:
- To add hierarchy, resize your photos.
- Crop your images.
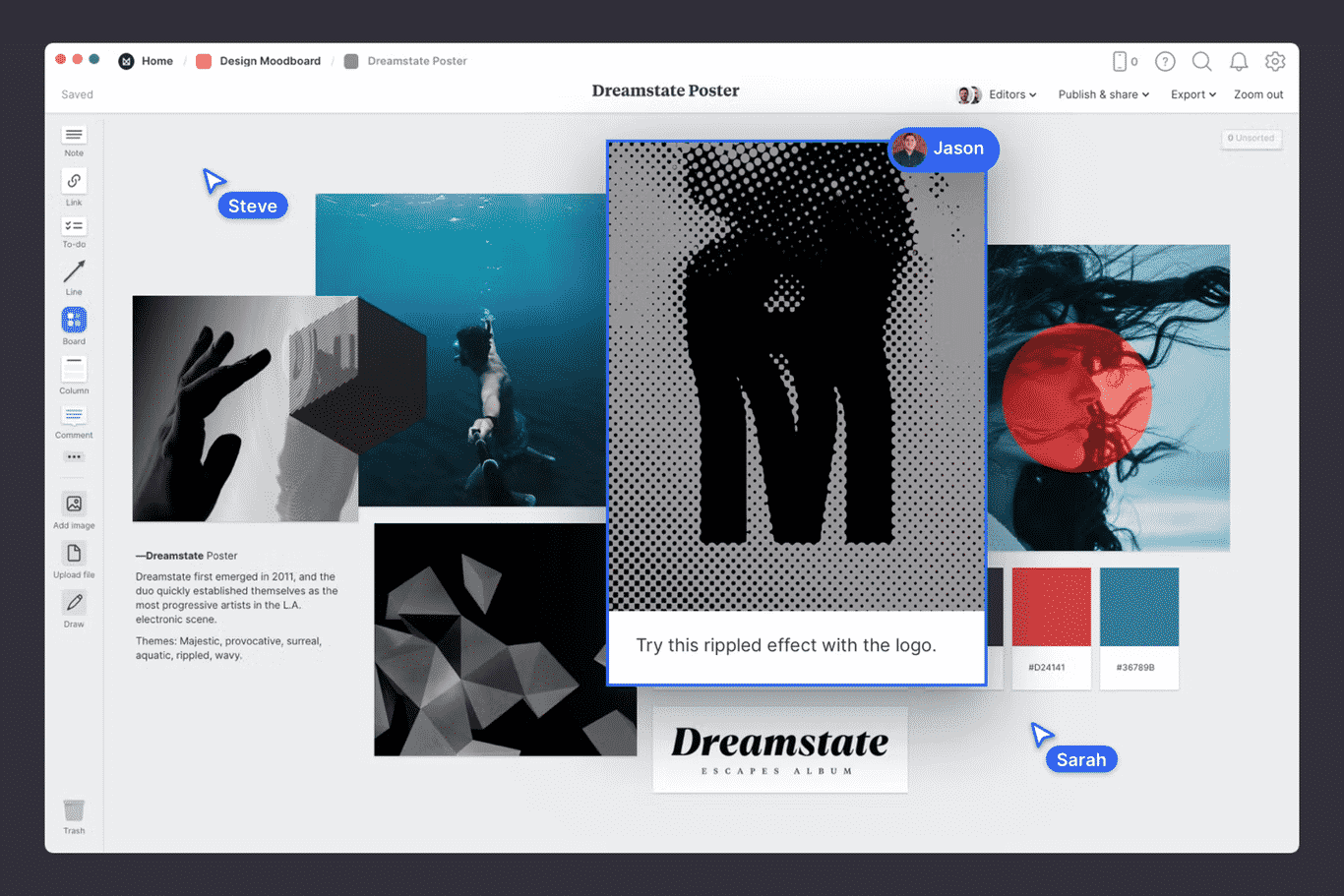
5. Collaborate with others and expand on your ideas

Source: Milanote
It can be beneficial to exchange ideas with other individuals, whether focusing on a proposed project or cooperating with a team.
Because you can readily connect and interact online, a digital mood board is particularly useful for this step. When everyone is working together (literally and symbolically!), you can contribute ideas and ensure the look and feel of the project is consistent.
How to do this:
- Allow others to contribute to your board by inviting them to modify it.
- Work together in real-time.
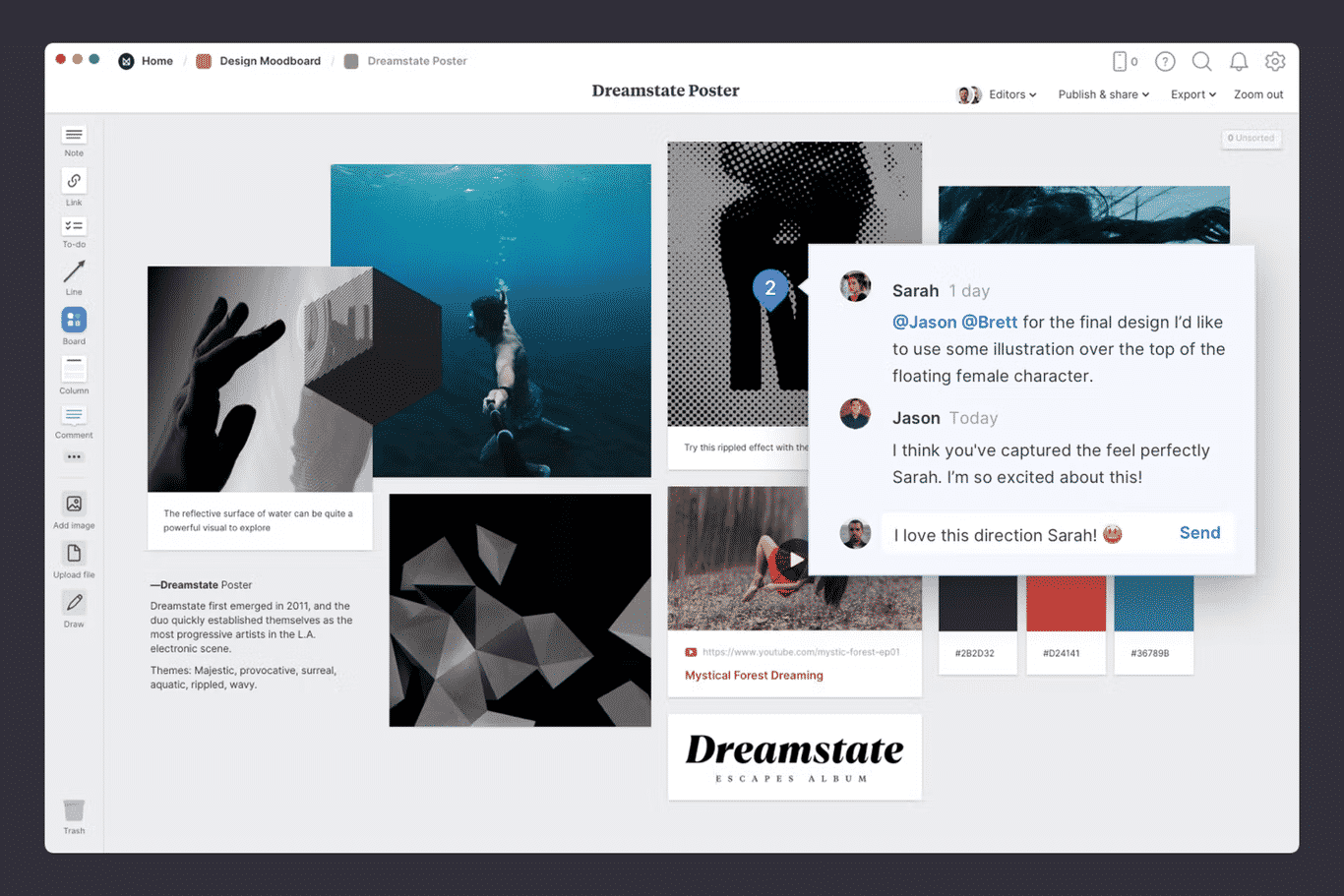
6. Ask for feedback

Source: Milanote
It’s critical to be prepared to be flexible when working on any creative project or skill. Now that you’ve finished the first draught of your mood board, it’s time to get precise comments on color, tone, mood, and typography. Make sure you’re open to new ideas, constructive criticism, and comments and not take criticism personally.
How to do this:
- Begin a discussion thread.
- To attract their attention, mention teammates.
Best mood board apps in 2022
Below, we’ve compiled a list of a few of our favorite mood board tools:
1. Canva
Canva, which was created as a design program, has a lot of mood board builder templates. The option to choose from thousands of layouts is available to you.

Source: Wikipedia
It’s built around drag-and-drop tools and customizable templates. Canva is a tool that can be used on both a desktop and a mobile device.
Signing up is free, but you can upgrade to Canva Pro to gain access to the media collection and more creative options.
It’s the best tool for anyone who wants to make a mood board for his business or brand.
2. Mural

Source: Mural
The mural is a digital workspace for aesthetic collaboration, according to their home page. It was created as a platform for groups who desire to collaborate on their creative process.
It enables groups to visualize and discuss UI & UX design concepts. You may use your mouse to drag photos, make diagrams, and make mood boards. Even during a brainstorming session, polls might be started.
3. GoMoodboard

Source: Moodboard
This tool allows you to create beautiful mood boards.
For making collages, GoMoodboard provides numerous templates. Your photos can be dragged and dropped into these templates with ease. You can use the application to create a mood board out of them.
You can also create your customized mood board by starting with a blank canvas. If you wish to convey your thoughts to the reader, you may write a comment beneath each image.
4. StudioBinder
Source: studiobinder
StudioBinder focuses on video and photo content templates.
You can organize your content using ‘shot lists’ and ‘storyboards,’ which can be based on whatever aspect you like. There are a plethora of customization options as well. You may quickly alter the layout, frame size, and picture parameters.
It’s free to sign up, but you can only do one task at a time. Upgrade to one of three packages for extra features and storage capacity.
5. Niice

Source: Niice
This digital mood board tool is particularly handy as a collaborative workspace. It’s primarily intended to serve as a repository for brand concepts.
Niice includes capabilities such as giving comments, real-time team discussions, and even presentation options. It also offers a Chrome Extension for storing photographs while browsing the web.
It’s a site I’d recommend for making mood boards because of its drag-and-drop features and customizable themes. However, if you want to make the most of Niice mood boards, you’ll need to switch to a monthly membership.
Conclusion
Using mood boards to organize your thoughts is a simple yet effective strategy.
Mood boards are an excellent method to save all of your ideas in one place and organize them into the appropriate arrangement to convey your concept’s mood. There are no hard and fast rules for designing mood boards, but there are some valuable hints and best practices that will improve your work and allow you to showcase your ideas in the best possible light.
We hope the apps we’ve gathered will assist you in making your mood boards!

I’m Rajeev Sharma, Co-Founder and CEO of Markovate, an innovative digital product development firm with a focus on AI and Machine Learning. With over a decade in the field, I’ve led key projects for major players like AT&T and IBM, specializing in mobile app development, UX design, and end-to-end product creation. Armed with a Bachelor’s Degree in Computer Science and Scrum Alliance certifications, I continue to drive technological excellence in today’s fast-paced digital landscape.